Using skuid 11.2.9, I have suddenly encountered a Model where its data displays in a Table component but not in a Page Title or Field Editor.
This is development code (a new page, never been in production, saves occurring every few minutes). The problem was noted on a Page Title with a rendering rule based on a field in the Model, but to research the cause, I created a new Popup, pulled in a Table component on the Model, and selected the 8 fields it contains. I did the same thing with a Field Editor. I also formatted a representative field in a Page Title. No rendering rules are used on the test Popup.
The odd thing about the Field Editor is that not only do no fields display when previewed, but not even the default “Section A” and “Section B” headers appear - only the grayed-out, default “Save” and “Cancel” buttons.
What could possibly cause this?
And, for what it’s worth, the actions leading up to an including the broken and the test Popups are in a repeatable Action Sequence. eEdit:] However, a newer test shows the same results without using the Action Sequence. Also, other Models do not exhibit the same behavior.
Any help is appreciated!
Even more curiouser … Here is a snippet of XML:
{{Id}}, {{Visitation_Date__c}}, {{Description__c}}, {{Model.label}}
{{Id}}, {{Visitation_Date__c}}, {{Description__c}}, {{Model.label}}
One would expect that the Main Title, the Subtitle above it, and the label on the button would all show the same information (Other than the “Close” on the button). Here’s what the component actually looks like:

This proves that the model actually has data (one row, by design), and the two title properties were built in the xml using copy/paste from the button property.
Still testing, but the Action that “brings down” the data display is a Create Row for a UI-Only model. Even when I remove all the fields from the UI model, the odd behavior above occurs on the Create Row. (I was concerned the formulas in the UI-only fields might be problematic, but that doesn’t seem to be it.)
HERE’S A STRIPPED DOWN PAGE SHOWING THE ERROR ALL ON ITS LONESOME.
User object displayed in a Calendar by LastLoginDate.
Populate a one-user Model with Javascript on “event” selected.
In the custom event Popup, use a Button to run an Action Sequence.
The Action Sequence opens a second Popup with a Table and a Page Title on the one-user Model.
This will work, at this point.
The failure occurs when you add a UI-Only Model and, in the Action Sequence use a Create Row on the UI-Only Model (before the Show Popup).
Try it. Select your name from the Calendar. Click the “Show the User” Button. In the Popup, your name will appear on the Button in the Page Title but not in the Subtitle or Main Title. Remove the Create Row action from the Action Sequence, or just move it to follow the Show Popup action, and the user name will appear in all three parts of the Page Title.
{{Name}}
var eventId = arguments 0].event.Id;
var eventModel = skuid.model.getModel("SelectedUser");
var idCondition = eventModel.getConditionByName("SelectedUserId");
eventModel.emptyData();
eventModel.setCondition(idCondition, eventId);
eventModel.updateData();
Main Title: {{Name}}
Subtitle: {{Name}}
Any hints on where to start a workaround would be helpful. Is the Calendar suspect as the wrapper on the Action Sequence? Is the Javascript a problem? Is it just the Create Row on the UI Model? Is it the Create Row occurring in an Action Sequence? What if that row creation were triggered by an Action on a Model [my actual action sequence includes a requery of other models]?
Note: This has been reconfirmed in 11.2.11.
Here’s a hint for the Engineers, when they get this: Letting the model that holds the selected record from the Calendar trigger the Create Row on the UI-Model on a “Model requeried” Action does avoid the problematic behavior.
Fortunately, my use case supports this. Now to see if it is the workaround I need.
I also noted that adding {{index}} to the titles, button, and table shows a 1 where there is data and a 0 where it is missing.
Skuid: Has anyone been able to look at this?
Looking at the stripped down xml - This is interesting, I feel like the change in the row in context is what throws it off. Like you mentioned, when you don’t create the row beforehand, it shows the {{Name}} correctly in the page title. So how can we tell it that we actually want the selected user row to be the row in context… One trick is to update the field in the row and use that to trigger the last popup, but it isn’t pretty. I’ll see if I can come up with a better solution, but here’s that one…
row.updated
hi
{{Name}}
var eventId = arguments 0].event.Id;
var eventModel = skuid.model.getModel("SelectedUser");
var idCondition = eventModel.getConditionByName("SelectedUserId");
eventModel.emptyData();
eventModel.setCondition(idCondition, eventId);
eventModel.updateData();
var params = arguments 0],
$ = skuid.$;
console.log(params);
Main Title: {{Name}}
Subtitle: {{Name}}
Thanks, Matt. I’ll look at that.
Actually, I got burned again this weekend on a “context” problem caused by a Create Row action:

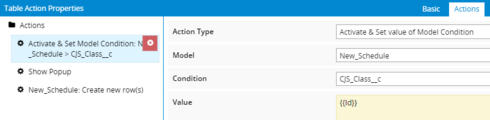
In the above, I want to display information from the calling table on the popup. I can get fields from the CJS_Class model with the sequence shown, but if I reverse “Show Popup” and “Create New Row,” the context in the popup has changed to the New_Schedule model.
Having been burned three times in as many weeks by the same unexpected behavior, I am wondering if I have just coincidentally been encountering more Create Row scenarios, or if the behavior of Create Row has actually changed.
It could be new, but I only have quick access back to 11.2.7 and at least there the behavior seems to persist. I’ll keep my ears open to see if I hear about any pages I’ve built breaking as a result of this, or if anyone else mentions this as an issue they’re encountering on their pages. It does make us be more careful building pages, but I also understand that there are plenty of scenarios where someone would want a newly created row to be in context.
I asked another experienced developer about the scenario pictured here and was told that, yes, I should show the popup before creating the new row. What that tells me is that the behavior is expected, and that I was missing the change of context that comes with a Create Row action.
That probably puts this issue to rest, although I have another discussion open where rendering rules are affected. My understanding of this situation may help resolve the other as well. I’ll also keep the triggered-sequence method in mind.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

