I see everywhere references to “Font Awesome 4” but not the specific version, and upon trying to using this hourglass icon in a template nothing loads:
https://fontawesome.com/v4.7.0/icon/hourglass-half
You can see on this page, FA mentions it being added in 4.4, and the latest version is 4.7.
How can I see what version Skuid is using, and are there any plans to increase the version to the latest?
Thanks!
Page 1 / 1
Okay, this is stranger than I thought. So if I use fa-check like so:
It works peachy.
I also see it exists in skuidtheme.css:
.fa-check:before {
content: “f00c”
}
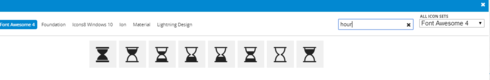
However, Hourglass DOES exist in the options for a button icon:

…but no trace of it seems to be in skuidtheme.css?
So I guess my question is two-fold now: Which version of FA is used, and what’s going on with hourglass?
Anyone? 
Bump.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

