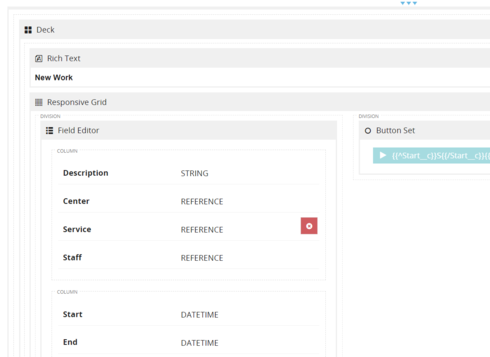
I have a field editor inside a grid inside a deck, like so:

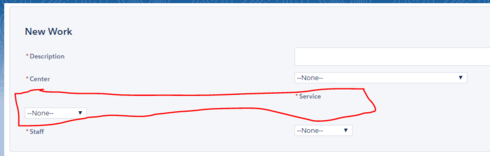
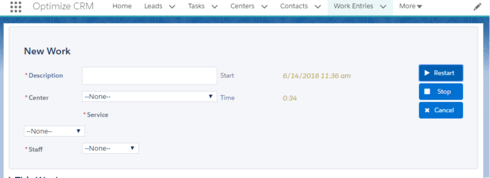
In runtime, it looks like this:
This is the lightning theme, skuid 10.0.25, themes updated.
As you can see, the label of the “Service” field is where the field ought to be, and the field gets bumped down.
Here’s the only custom css I have on the page:
#NewWorkDeck .nx-list-footer {
display:none
}
.block-buttons .sk-buttonset-group\>.sk-button-action\>.ui-button {
display:block!important;
}
These comonents are inside the #NewWorkDeck.
It’s really strange. Those three reference fields I’m all rendering as picklists based on models, if that matters?
Also, no matter how I reorder those three reference fields, it’s always the second one that has this issue.
There is a second column on the field editor, which is not rendered on page load. When I do render it, it just squishes the brokenness in the first column, like so:
Any ideas?

