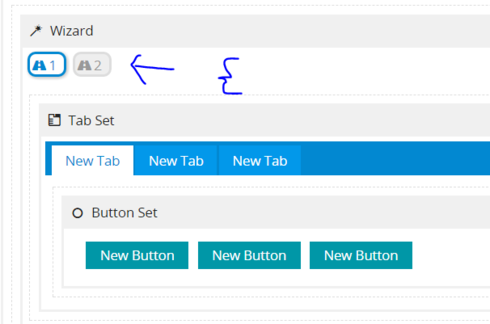
I have a Wizard component, which has a tabset in each of its steps, and a template component in each tab. Here’s a section of XML showing the structure
…
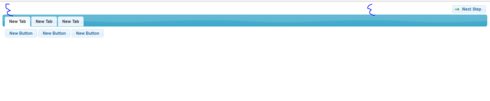
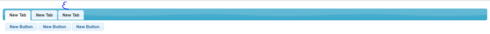
The issue is I see wasted whitespace above the tabset and between the tabset and the content of the tabs
Is there any way to style the wizard, tabset and tab components to control the height of these white spaces or remove them entirely? Thanks!