We have a number of buttons in classic that when pressed check an external database to confirm a change.
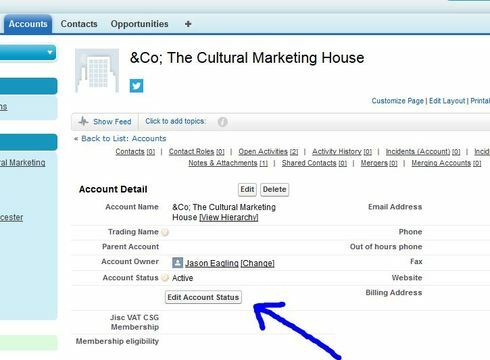
For instance the button below checks an external database to confirm if the account status can be changed to inactive. If it can’t be changed to inactive, the button will display a message along the lines of “The status of this account can’t be changed because it’s linked to the following configuration items; config 1, config 2”
What would be the best way to include this functionality in a Skuid page without it looking messy, and how should I go about tackling the problem?
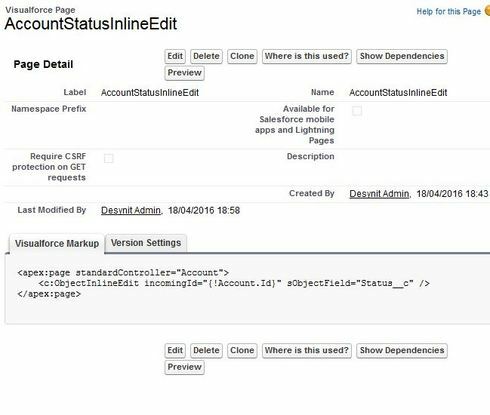
At the bottom is the visualforce page the button calls.