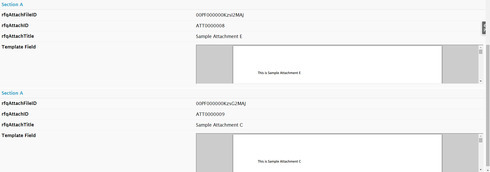
I need to be able to view a full, multi-page PDF document in a browser. It needs to be included among other fields and cannot have a scroll bar (exclusive to the PDF). Basically, what I need it to create a PRINT page that incorporates all record data, PDF’s and images. I’m using a Template field and I can get the correct PDF’s to appear, but they have scroll bars that prevent accurate printing (see image). Anyone have any thoughts on this - or maybe a better way to create a PRINT view page?
I use a snippet as a row action to open the PDF in a new tab. Similar to when you click “View File” in Salesforce on an Attachment record. Hopefully this get’s you started, replace “attachmentId” with whatever should be the Id.
var params = arguments 0], $ = skuid.$,<br> model = params.model,<br> row = params.item.row,<br> Id = row.Id;<br>var attachmentId = row.NotesAndAttachments.recordst0].Id;<br>var url = '/servlet/servlet.FileDownload?file=' + attachmentId);<br>window.open(url);
You can also run this snippet from a button on a page title. Just get a reference to the Id like:
var Id = skuid.$M("MyModelName").getFirstRow().Id;
but will this only open the PDF? I need to be able to insert the PDF file into a tab with other fields above/below it…
Do you need all the pages of the PDF to display?
yes… i basically need to be able to print all elements of a record, including PDF’s and images…
I am able to put everything on 1 page (including the PDF), but I can only see a small portion of the PDF. The PDF’s could be different sizes as well. When I go to print, all I see it the visible portion of the PDF…
Basically I’m giving you a snippet that will reproduce clicking “View” on an attachment record. 
Once you’re on that record it’s really easy to click print at the bottom right of the screen. I’m assuming that your users don’t mind clicking a skuid “Print” button which will take them to the view PDF screen. If you need everything within a field editor, then you probably need some CSS tricks.
Ok Moshe - I’ll give it a try… thanks!
Scott, I don’t know that what you are trying to do can be done. You can either display a PDF in the browser - which will show the full document - but won’t let you show the skuid page fields. Or you can show the PDF embedded in an iFrame - which will force you to give it some height attribute and scroll within the page.
You are trying to get two different applications to run in the same space. The Browser and the PDF reader. They are going to collide.
Now - if you could only get a skuid page to render as a PDF, so you could stitch it to the top of your existing PDF. Now that would be awsome…
Yup. That’s what I was thinking as well. I don’t know of a way to incorporate the PDF with all it’s pages along with other skuid components.
You’ll need the ability for the component displaying the PDF to auto expand in height to accommodate the required pages.
Will that be an option anytime soon?
this is actually a crucial component of our site…
or perhaps an option to print that doesn’t open a new page…
Does anyone have any thoughts/ideas about this issue? In the most basic sense, the end user needs to be able to print all elements of a record, preferably in 1 action. It can be a button to print, a button to create a new tab, or something completely different. It will need to print all field data elements from the model, all images associated with the record, and any PDF documents attached. Please help…
Scott,
I may have a solution for you. We converted our pdf files to html. There are a bunch of converters out there. We went with zamzar. You’ll have to do some tweaking after conversion no matter what.
Once you have the html, you can dump it into a skuid template component, and you’re off and running. You can even add your fields into the document with merge syntax.
Not sure if that’s going to work for your application, but it may help.
Another option could be S-Docs or something similar on the App Exchange.
How are your PDFs generated that are attached to the record?
One way you could maybe do this is to create a PDF of your record fields and then merge PDFs after. Using a PDF generator like Conga or Drawloop or S-Docs, and then some way of merging PDFs. A pro developer might be able to build a single button that does a lot of that, or even without a developer you could use the PDF generator to create a PDF from your record fields and attach it to the record where you have your other PDFs. But it sounds like you need the record fields interspersed with the PDFs in one long document. PDF to HTML sounds like a good bet.
It’s been a few months, did you find a solution to this?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

