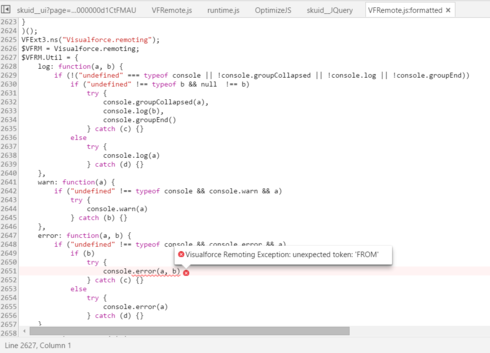
Thinking out loud: Obviously some sort of parsing error. Maybe open developer tools and inspect your models and their related SOQL statements. The “FROM” is interesting.
Irvin,
Quite right. I’ll try to take a look at .soql and see if there’s anything noticeable.
Ok,
So I’ve narrowed it down to this:
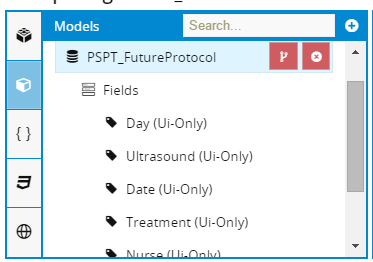
I have a model (in a page include) which has a single field, that field being a ui-only field.
I get the error when a save is attempted on that model.
The problem is that I have been using something like this:
skuid.model.save(skuid.model.map());
And if the model described above has changes, that causes a problem.
I tried the following, but it completely removed the model from the client:
var modelsToSave = skuid.model.map(); <br />delete modelsToSave['AddTests'];<br /> skuid.model.save(modelsToSave);
How can I tell skuid to save all models that have changes except a certain model… or to never attempt to save a certain model?
On the other hand, it seems like this error shouldn’t be being thrown in the first place, because there are no unsaved changes that need to be sent back to the database…
Skuid?
I suppose I could to this, but it seems like such a long way around…
var modelsToSave = =]; $.each(skuid.model.map(), function(){<br>if (this.hasChanged && this.id !== 'AddTests') {<br>modelsToSave.push(this);<br>}<br>})<br>skuid.model.save(modelsToSave);
skuid.model.map() returns an object keyed of of the model ids. the skuid.model.save api takes an array. So basically, you’re sending the wrong “type” (if you can say that in Javascript) as a parameter into the api. skuid.model.list() should work just fine though as long as you’re ok with saving in the order that skuid.model.list() returns the models.
Ben,
Interesting.
skuid.model.save(skuid.model.map()); has been working for me. In fact, it still works as long as my ‘AddTests’ model doesn’t have unsaved changes.
I’ll try the .list() method.
Regardless of how I attempt the save, I’m getting the error when a save is attempted on the AddTests model.
skuid.model.save(skuid.model.map());
skuid.model.save(skuid.model.list());
skuid.$M(‘AddTests’).save();
All produce the error when skuid.$M(‘AddTests’).hasChanged === true.
The model has only a single ui-only field. Skuid should not try to save changes to the database when the only changes are to ui-only fields.
Hey Skuid!
Any update on this? Anytime I try to save a model that has ONLY ui-only fields, I get this unexpected FROM error.
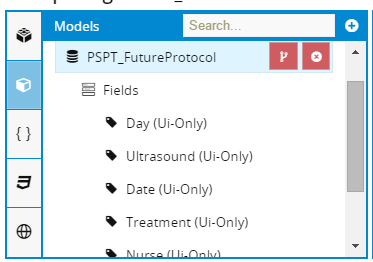
Here’s a model with exclusively ui-only fields.

I’d like to be able to add and remove rows, and ‘save’ any changes (so they appear saved in the ui).
But I keep running into this unexpected FROM issue when I try to save, also now coupled with ‘Cannot read property ‘registeredFieldsByRowThenField’ of undefined’:

I have a table of about 20 rows in this model, and I need to be able to add and remove rows.
I can’t mark a row for deletion and save the model to remove the row, because I get this error.
I tried to use a row action with “remove context row” (which I think is equivalent to abandonRow()? ), but it removed ALL the rows from the model? Perhaps because they’re not saved?
Thoughts on how to accomplish this?
What are best practices for creating a ‘ui-only’ model?