I have a page that has lots of references in page titles and templates to “Teacher”. I need another page that is identical, but with all the “Teacher” references changed to “Contact”. I tried setting up a top level javascript variable and then referring to it with {{}} in the title… but it does not render. Is there a way I can do this?
My recommended approach to this would be to use Custom Labels.
What you can do is to use the {{$Label.}} merge syntax throughout your page, and then use skuid.label.add to add new Labels to your page when the page first loads — for your purposes, this is essentially adding a global variable accessible via Merge Syntax.
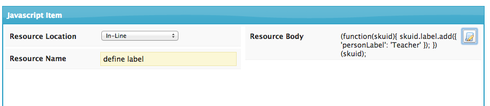
1a. On the page(s) where you want it to say “Teacher”, add a new JavaScript Resource of type Inline - NOT Snippet/Component, with this body:
(function(skuid){
skuid.label.add({
'personLabel': 'Teacher'
});
})(skuid);
1b. On the page(s) where you want it to say “Contact”, add a new JavaScript Resource of type Inline - NOT Snippet/Component, with this body:
(function(skuid){
skuid.label.add({
'personLabel': 'Contact'
});
})(skuid);

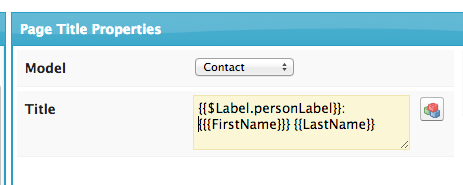
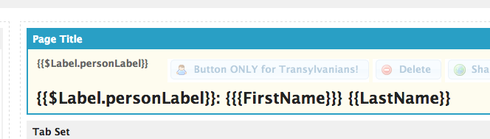
- Throughout your page, use {{$Label.personLabel}} to merge in either Contact / Teacher:


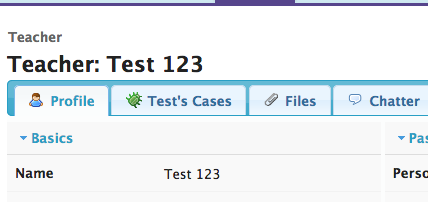
- Save, and Preview your page. Your merges should come through.

That works great Zack! I have one place, a single field that shows for teachers but not students. Is there any way to read the merge variable and use it to control visiblity ?
There’s not a good supported way, no. A very hackish way would be to add some metadata properties to one of your Models and then access that via Merge Syntax, like this:
(function(skuid){ <br> skuid.$(function(){ skuid.model.getModel('Contact').personLabel = 'Teacher'; });<u></u><br>})(skuid);
Then in your Merge templates you could do
{{$Model.Contact.personLabel}}
I’m gradually beginning to get a feel for skuid. This is what I came up with, but I thouoght I’d check if there was a more built in way first… thanks Zach
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

