Hello,
Skuid Version: 13.0.13
Not sure why, or how to work around this, hence any workaround using JS or else would be much appreciated.
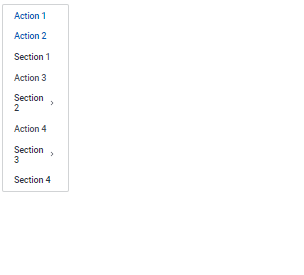
First 2 (potentially more) Action items get highlighted as if they were selected, while other action items and all section items are normal.

<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true">
<models/>
<components>
<skuid__grid uniqueid="sk-2D3x-2564" flexDirection="row" justifyContent="flex-start" alignItems="flex-start">
<divisions>
<division minWidth="100px" ratio="03." alignSelf="auto">
<components>
<skuid__verticalNavigation uniqueid="sk-2D3w-2078">
<items>
<item label="Action 1" uniqueid="sk-2D3w-2077">
<actions>
<action type="action-sequence" action-sequence-id="24db859f-1887-4f62-9cbb-76d260fa2f5b"/>
</actions>
<renderConditions logictype="and"/>
<selectedConditions/>
</item>
<item label="Action 2" uniqueid="test">
<actions>
<action type="action-sequence" action-sequence-id="24db859f-1887-4f62-9cbb-76d260fa2f5b"/>
</actions>
<renderConditions logictype="and"/>
<selectedConditions/>
</item>
<item label="Section 1" uniqueid="sk-2D3y-4254" type="section">
<actions/>
</item>
<item label="Action 3 " uniqueid="sk-2D52-7680">
<actions>
<action type="action-sequence" action-sequence-id="24db859f-1887-4f62-9cbb-76d260fa2f5b"/>
</actions>
</item>
<item label="Section 2" uniqueid="sk-2D3z-4731" type="section">
<actions/>
<items>
<item label="Sub-action 1" uniqueid="sk-2D58-10370">
<actions/>
</item>
</items>
<renderConditions logictype="and"/>
<selectedConditions/>
</item>
<item label="Action 4" uniqueid="sk-2D5X-15222">
<actions>
<action type="action-sequence" action-sequence-id="24db859f-1887-4f62-9cbb-76d260fa2f5b"/>
</actions>
</item>
<item label="Section 3" uniqueid="sk-2D40-5610" type="section">
<actions/>
<items>
<item label="Sub-action 2" uniqueid="sk-2D4A-10300">
<actions/>
</item>
<item label="Sub-action 3" uniqueid="sk-2D4A-10564">
<actions/>
</item>
</items>
</item>
<item label="Section 4" uniqueid="sk-2D5Z-16985" type="section">
<actions/>
<renderConditions logictype="and"/>
<selectedConditions/>
</item>
</items>
<styles>
<spacing/>
</styles>
<renderConditions logictype="and"/>
<styleVariantConditions/>
</skuid__verticalNavigation>
</components>
</division>
<division alignSelf="auto" minWidth="100px" ratio="1">
<components/>
</division>
</divisions>
</skuid__grid>
</components>
<resources>
<labels/>
<javascript/>
<css/>
<actionsequences>
<actionsequence id="24db859f-1887-4f62-9cbb-76d260fa2f5b" label="New sequence" type="reusable">
<description/>
<actions/>
</actionsequence>
</actionsequences>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuid__page>
Best,
Lukas

