I am trying to dynamically change button style variants on a table using the buttons display logic tab.
I’d like to run a JS snippet to return true if another model has matching data.
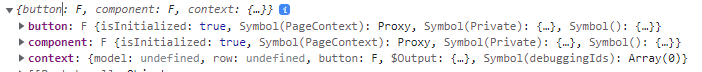
However, v2 doesn’t seem to send any parameters to the JS snippet like v1 does. Or, I just don’t know what they are.
the default JS snippet has the following code which returns the row in v1 but is undefined in v2.
const params = argumentsu0];
How can I get the context of the row from the snippet without any parameters? Or what are the keywords?