I have a V1 calendar I’m migrating to V2. The Event Template property is
Capacity
| F | M | Total |
| {{sumNumberFemalesc}} | {{sumNumberMalesc}} | {{{sumTotalPopulationc}}} |
In V1, this displays cleanly as…
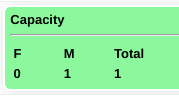
Capacity
F M Total
0 1 1
…and boldfaced as requested.
In V2, HTML is an optional property, but it displays the same event as…
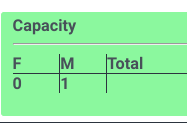
Capacity
F |M |Total
—±—±-----
0 |1 |1
… bold as requested, but presumably with borders included. Adding a “borders=‘none’” attribute to any of the tags in the html has no impact on the rendering. This suggests a css styling somewhere in Skuid, but it does not seem to be accessible.
(Ironically, when I copied the V1 display to this post, vertical bars and horizontal lines are included although they are not displayed on the calendar:
Capacity
| F | M | Total |
|---|---|---|
| 0 | 1 | 1 |
| ) |
V1 - 
V2 - 
(V2 font is larger too)
