I have a picklist field, ReferralType__c, that I want to set to a certain value (that the user can see, but not change) if a condition is met. I’ve added a custom renderer for this and the value appears to be set the way I want in the UI, but when I save the record, Skuid says “Required field has no value: uReferral Type]” (I have the field marked as required in the Skuid page.
Here’s my snippet:
var field = argumentsr0];<br>var value = argumentsr1]; var acc = skuid.model.getModel('Account').getFirstRow(); var referrerType = skuid.model.getModel('Account').getFirstRow().Type; if (referrerType !== 'Group Coordinator') { skuid.ui.fieldRenderers.PICKLIST.read(field,'Individual'); return; } else { skuid.ui.fieldRenderers.PICKLIST.edit(field,value); return; }
The if statement is the culprit here - if it goes to the else statement, the field is rendered as a picklist and everything works fine. How can I get the if statement to work correctly?
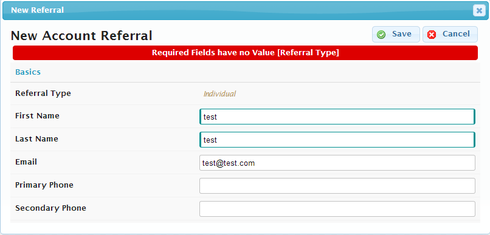
I’ve included a screenshot too, in case that helps - the shows the the hardcoded value of ‘Individual’ is being shown in the UI, but apparently not being set in the model.