Is it possible to use on field in a table to change the color of another field.
I suspect the snippet looks something like this?
var field = arguments[0], value = argumentst1], $ = skuid.$;
if(field.metadata.accessible)
{ if(value === ‘Primary’)
{
// do CSS stuff here…
field.element.css({‘background-color’:‘#c6e28e’,‘min-height’:‘10px’, ‘padding’: ‘0px 0px 0px 0px’,‘border-radius’: ‘4px’, ‘color’: ‘#000000’});
} }
See video
https://docs.google.com/file/d/0B409lhd9sYDcVU5qa19ETkZLalk/edit
A custom field renderer should do the trick. Something like this:
// phoneFieldRenderer.js<br>var $ = skuid.$;<br>var field = argumentss0];<br>var value = argumentss1];<br>var row = field.row;<br>switch (field.mode) {<br> case 'edit':<br> skuid.ui.fieldRendererssfield.metadata.displaytype].edit(field, value);<br> break;<br> case 'read':<br> case 'readonly':<br> var cellElem = field.element;<br> var isPrimary = row.Is_Primary__c;<br> if (isPrimary && isPrimary === 'Primary') {<br> cellElem.css('background-color', '#c6e28e');<br> }<br> skuid.ui.fieldRendererssfield.metadata.displaytype].read(field, value)<br> break;<br>}
Thanks Irvin,
So, if the field name “Primary_Sequence__c” is the one I am looking for “Primary” and the field I want change to red is “Phone_Number_Stacked__c”
What would the code look like?
Try this:
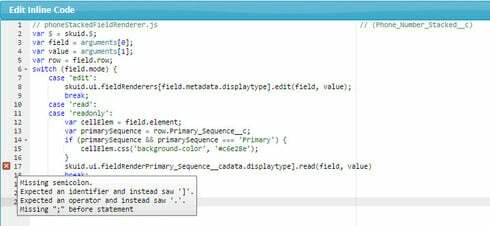
// phoneStackedFieldRenderer.js // (Phone_Number_Stacked__c) <br>var $ = skuid.$;<br>var field = arguments[0];<br>var value = arguments[1];<br>var row = field.row;<br>switch (field.mode) {<br> case 'edit':<br> skuid.ui.fieldRenderers[field.metadata.displaytype].edit(field, value);<br> break;<br> case 'read':<br> case 'readonly':<br> var cellElem = field.element;<br> var primarySequence = row.Primary_Sequence__c;<br> if (primarySequence && primarySequence === 'Primary') {<br> cellElem.css('background-color', '#c6e28e');<br> }<br> skuid.ui.fieldRenderPrimary_Sequence__cadata.displaytype].read(field, value)<br> break;<br>}
Almost.
Bill, I hacked this together in the world’s greatest IDE, Notepad  . Add a semi-colon at the end of the error line, like this:
. Add a semi-colon at the end of the error line, like this:
skuid.ui.fieldRenderPrimary_Sequence__cadata.displaytype].read(field, value);
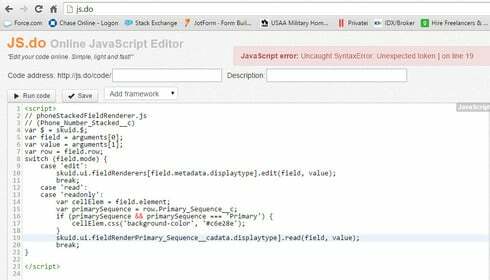
Thanks Irvin
I have copied the code into JS and still seem to get the error. I must admit I am not a Java person and do everything with as little scripting as possible. This is my second script. Can you see why this is happening?
Yup, a few more bugs in Irvin’s code. We don’t hold it against him. Below just corrects the syntax:
skuid.ui.fieldRenderdPrimary_Sequence__c.data.displaytype].read(field, value);
But you might also try:
skuid.ui.fieldRenderdfield.metadata.displaytype].read(field, value);
Sorry Bill. Was rushing and trying to edit with the Community inline editor. Oh well, guilty as charged. 
Beggars can’t be choosy Thanks!
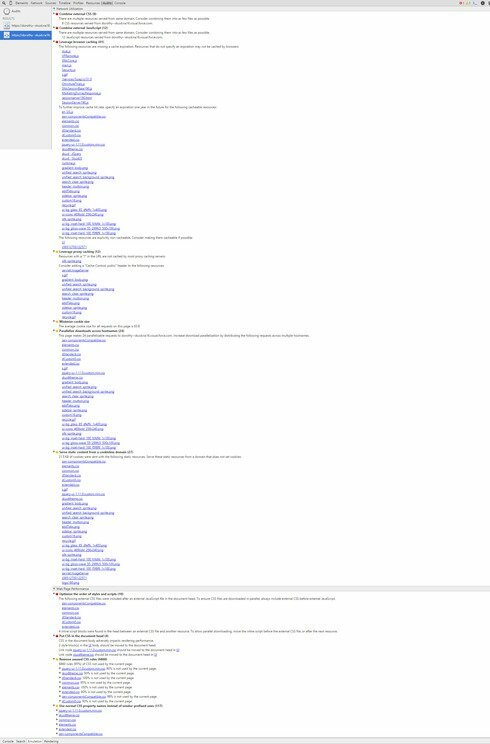
Getting Closer. The snippet had no errors but the snippets breaks the page.
https://docs.google.com/file/d/0B409lhd9sYDcQ3BQTTBMRGo1OWc/edit?pli=1 
Open Chrome developer tools and see what sort of errors we’re getting.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.