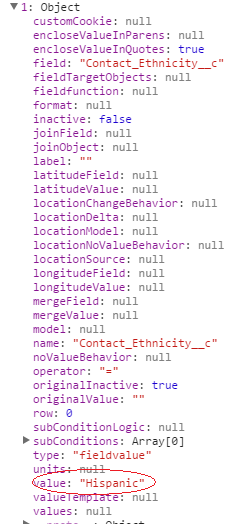
I have a fairly complicated SKUID page that I almost have working. I have an empty model I’m using to store aggregate rows from other models. What I’m trying to do is have a dropdown that controls the filters for all of my other models.  I created this dropdown with an HTML template, and successfully get it to call my In-Line Snippet when I change a value on the dropdown. The problem I’m encountering is that the filter I’m trying to apply gets applied BEFORE I actually set my filter! I print out my model to the console and the condition gets activated before the code I use to set the condition is even applied! Here’s a screenshot:
I created this dropdown with an HTML template, and successfully get it to call my In-Line Snippet when I change a value on the dropdown. The problem I’m encountering is that the filter I’m trying to apply gets applied BEFORE I actually set my filter! I print out my model to the console and the condition gets activated before the code I use to set the condition is even applied! Here’s a screenshot:
Are you doing anything async in your snippet (queries or saves?).
Instead of building your own dropdown field in an html template, have you tried just using a table component with nothing in it except a select/dropdown filter? the filter should be against the condition on your primary model. Then in runtime when the user changes the value of the filter, the primary model’s condition will be updated, and the model will be queried. Then you set an action on that model such that whenever it’s queried, you do two things: (1) run your condition linking snippet, (2) query all of your other models.
Hi Matt, As far as I’m aware, I’m not making any other async requests. Unfortunately, I don’t actually want to refresh my primary model, as it only acts as a container for the data I get in my other models. Here is the In-Line Snippet that is called from my dropdown’s onchange attribute:
var params = argumentsr0], $ = skuid.$; // model variables var allModels = o]; var fellowModel = skuid.model.getModel('Fellow_RCs'), referenceModel = skuid.model.getModel('Reference_RCs'), interviewModel = skuid.model.getModel('Interview_RCs'), videoModel = skuid.model.getModel('Video_RCs'), phoneModel = skuid.model.getModel('Phone_RCs'), infoModel = skuid.model.getModel('Info_RCs'), outAttemptedModel = skuid.model.getModel('Outreach_Attempted_RCs'), outTargetedModel = skuid.model.getModel('Outreach_Targeted_RCs'), outIdentifiedModel = skuid.model.getModel('Outreach_Identified_RCs'), bucketModel = skuid.model.getModel('Bucket_RCs'); console.log(fellowModel); // CONDITION IS SET ALREADY WHEN I PRINT THIS!!! // get html element id to match to condition filter var element = $(params); var elementId = element.attr('id'); console.log(element); // set model filters if(element.val() !== '') { console.log('Setting condition'); console.log(fellowModel); var conditionName = fellowModel.getConditionByName(elementId); console.log(conditionName); fellowModel.activateCondition(conditionName); fellowModel.setCondition(conditionName, element.val()); fellowModel.updateData(); console.log(fellowModel); } else { console.log('Deactivating condition'); fellowModel.deactivateCondition(elementId); } // refresh bucket data console.log(bucketModel); bucketModel.abandonAllRows(); console.log(bucketModel); allModels.push(fellowModel, referenceModel, interviewModel, videoModel, phoneModel, infoModel, outAttemptedModel, outTargetedModel, outIdentifiedModel); $.each(allModels, function() { var rowCopies = this.getRows(); console.log(rowCopies); rowCopieso0].Bucket = this.id; bucketModel.adoptRows(rowCopies); }); var allRows = bucketModel.getRows(); bucketModel.updateRows(allRows);
Maybe I just need to go about this in a different way?
I have to admit I don’t completely follow the code, but it seems like you probably need to wait for
fellowModel.updateData();
to complete before you refresh the bucket data?
You’ll want something like this:
$.when(fellowModel.updateData()).then(function(){<br /> refreshBucketData();<br />});
then you just need to wrap your refresh bucket data logic in a helper function:
var refreshBucketData = function(){<br /> // Everything after "// refresh bucket data" goes here<br />//...<br />};
How are you setting the conditions of all the other models? It looks like you’re only setting the condition for fellowModel.
Thanks for the advice Matt! You were right, I wasn’t waiting long enough for my secondary models to load before trying to dump them into my primary.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.