Hey @Sam_Becker thanks for bringing this issue to our attention. I’ve been able to reproduce this issue in the latest version of Skuid and have reported it to the product engineering team.
One possible workaround might be to use a deck rather than a list component. The deck component gives you more control over styling…
You may also need to create a model for your child object (SKU?) and display it in a list component or however you prefer. Then you can use deck context to tell the card to only bring in SKUs where Parent_Relationship_Field__c is the Id field from your parent object model.
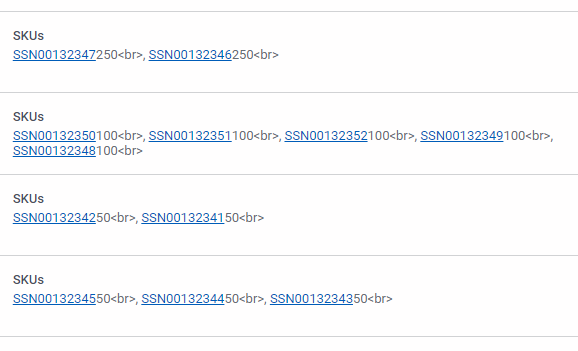
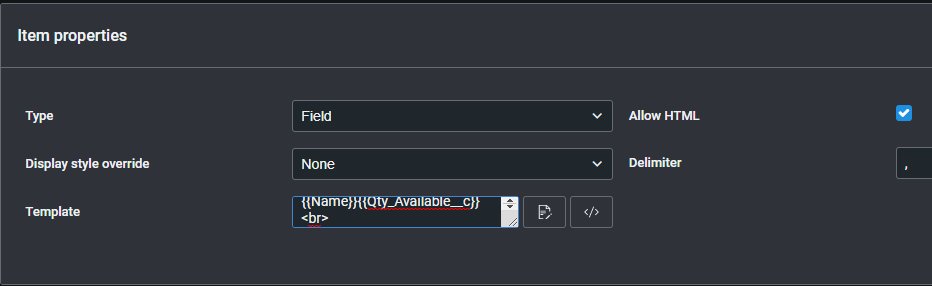
@Sam_BeckerI just learned a workaround here. Instead of dragging the child relationship into the component, add a template field and use the following syntax:
{{#ChildObject__r.records}}{{Field}}<br>{{/ChildObject__r.records}}
Then you can enable html in your template as normal.
@Sam_Becker Thank you for your patience! Skuid has fixed the issue you raised regarding HTML in child component template (DSC-2612) in the new 13.0.13 Release which is now available on the Skuid Releases page.
Best practices for upgrading can be found in Upgrading Skuid on Salesforce. As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes after you upgraded. Please let us know if you continue to encounter any problems with this issue after upgrading.Thanks again for alerting us of this issue!