Hi
I’ve got some number fields of which I calculate the total value and then store that value into another number field on the same row (I’m using a custom field renderer for that). The calculation works fine and the updateRow() as well.
The only problem I’ve got now is that the total value doesn’t get displayed correctly. Meaning if I update a field to 1, the displayed total is 0. However if I update a second field (or the same field, it doesn’t matter) to 1 or 2, the total now is 1 (its displayed in a template field)
Long story short: the displayed total is always “one step behind” as it should be.
We’ve got the same snippets and renderers there are on that page running perfectly working on another page. The only difference are the models (and yes the fields are spelled correctly).
I’ve now wasted at least 4 hours trying to find another way to calculate/update the field and compared the page to the other page that works properly (everything is exactly the same).
Do you guys have any knowledge of this error/bug?
Here’s some “proof”:

Those are the fields displayed on the UI. The green value is the total of the fields above and always one step behind.

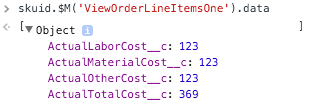
Those are the model properties (updated correctly) at the exact same state as the screenshot above…

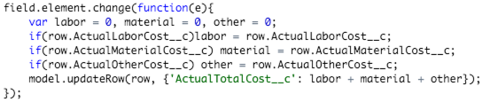
This is the part with the update action in my field renderer.
Cheers


