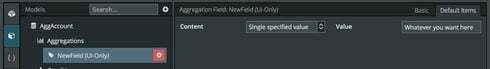
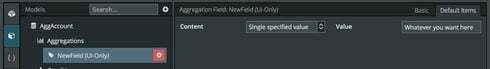
You could go declarative with this:

On page load you can set the UI Only Field value to be whatever you want. It’s slick, simple, and supported when you go to upgrade in the future.
No code required
Any reason why you’re wanting to use code? Any particular use case here?
Actually, i am fetching the value from Salesforce(Apex) in JSON format. I need to populate these value in the UI field in aggregated model. I can see these value in console but doesn’t get updated in model ?
Below is the part of the code,
var result = sforce.apex.execute(‘TotalAllocatedBadges’,‘TotalAllocatedBadges’, {acctL:JSONString,eventId:eID});
console.log(result);
var acctList = JSON.parse(result);
console.log(acctList);
var rowsToUpdate = {};
var modelEB = skuid.model.getModel(‘ExpocadBadgeAgg’);
if (acctList)
{
$.each(acctList, function( index,value) {
rowsToUpdate�value.acctId] ={TotalAllocatedField: value.totalAllocatedBadges};
});
modelEB.updateRows( rowsToUpdate );
}
In that case I would switch the Content to “Field from another model” and bring in the information you’re looking for in a regular model. If you’ve already got the code for a regular model to bring in the Salesforce Apex in JSON format to a regular model.