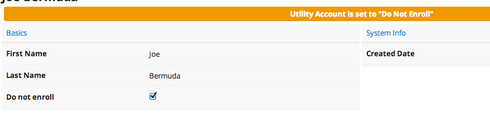
I use page load snippet very often to warn users of pertinent information on the page. In this example we want to warn users when they get to a Utility Account where the “Do Not Enroll” checkbox is checked. It looks something like this:
(function(skuid){ var $ = skuid.$;
$(function(){
var uaRow = skuid.model.getModel(‘UtilityAccount’).getFirstRow();
var pageTitle = $(‘#MyPageTitle’);
var editor = pageTitle.data(‘object’).editor;
if(uaRow.Do_Not_Enroll__c){
editor.handleMessages(�{message:‘Utility Account is set to “Do Not Enroll”’, severity:‘WARNING’}]);
}
});
})(skuid);
It works great however in this exapmle if the user changes the checkbox to false, the page does not reflect that change and the warning stays at the top of the page until the user reloads. I understand that obviously it is a page load snippet and therefore is not dynamic, however… It would be great if there was a way to rerun it after an update to the field that it is based off of. Is there a way to have the page load snippet refresh itself? Maybe via a listener… ?
Hi Moshe,
What I would do is to re-factor your logic here into a Snippet. Then, you can have that Snippet run on page load, and you can have it triggered by Model events using Model Actions.
So here is my modified version of your Inline JavaScript code:
(function(skuid){
var $ = skuid.$;
// Register a snippet to run
skuid.snippet.registerSnippet('UtilityAccountEnrollmentWarning',function(changeInfo){
var MODEL\_ID = 'UtilityAccount';
var FIELD\_TO\_CHECK = 'Do\_Not\_Enroll\_\_c';
var WARNING\_MESSAGE = 'Utility Account is set to "Do Not Enroll"';
var proceed = true;
if (changeInfo && changeInfo.updates) {
// If the field we're looking at was not updated,
// then don't run our logic
if (!(FIELD\_TO\_CHECK in changeInfo.updates)) {
proceed=false;
}
}
if (proceed) {
var uaRow = skuid.model.getModel(MODEL\_ID).getFirstRow();
var pageTitle = $('#MyPageTitle');
var editor = pageTitle.data('object').editor;
if(uaRow[FIELD\_TO\_CHECK]){
editor.handleMessages([{message:WARNING\_MESSAGE, severity:'WARNING'}]);
} else {
editor.clearMessages();
}
}
});
// Run the snippet initially on page load
$('.nx-page').one('pageload',function(){
skuid.snippet.getSnippet('UtilityAccountEnrollmentWarning')();
});
})(skuid);
This Inline JavaScript will run your snippet immediately on page load.
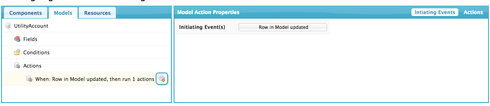
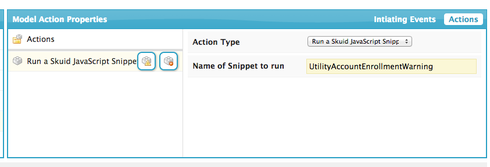
Then, to have it run every time a row in your Model is updated, add a Model Action on that Model, with Initiating Events: “Row in Model updated”, and the Action, “Run a JavaScript Snippet”, running the snippet “UtilityAccountEnrollmentWarning”.


The logic in the above JavaScript will cause your Snippet to be run whenever the Do_Not_Enroll__c field is changed.

Thanks Zach works great! I just had to add a “Model saved” initiating event as well but it does the job.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

