I’m getting this when trying to load a page include via javascript from a queue.
Here’s the javascript that’s running the load:
console.log('select queue item arguments:');console.log(argumentsu0]);
var pageInclude = skuid.$('#ChartInclude').data('object'),
row = argumentsu0].row,
rowType = row.attributes.type.slice(0,-3);
pageInclude.pagename = 'Chart\_' + rowType;
pageInclude.querystring = '?id=' + row.Id;
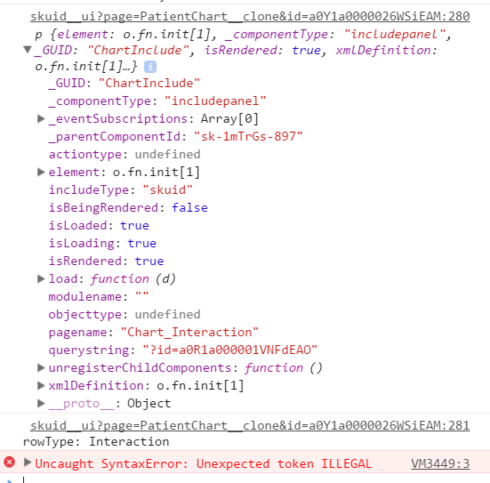
console.log(pageInclude);
pageInclude.load(function(){
console.log('Loaded ' + rowType + ' page include.');
});
skuid.events.publish('queueItemSelected',crowType + 'Tabs']);
The console is showing the log of pageInclude, but .load() is failing.
The reason for some of the shenanigans here is that I’m loading the same page include component with different pages from a series of nested queues (a la the windows file tree, Hat Tipped to Josh Culter for showing me his Treebeard page). The script is working fine for the master queue and the first sublevel, but failing on the third (and last) level.
Any thoughts on what might be causing this?

 :
: