Hi Pat,
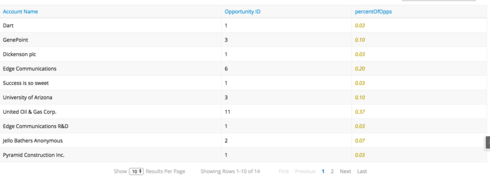
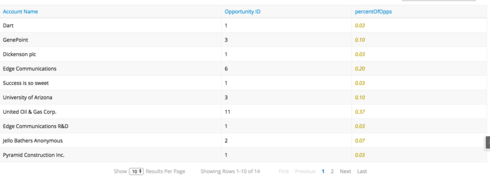
I’m able to use your snippet in my simple aggregate model on Opps. Here’s a screenshot. I’m firing the snippet using an event-triggered action sequence with the Skuid: Page rendered event. Could it be that your snippet isn’t running at the right time in the pageload process?

Here’s my XML, if you’d like to test in your org:
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true">
<models>
<model id="OppsBySPByStageDrawerTable" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Opportunity" type="aggregate">
<fields>
<field id="percentOfOpps" uionly="true" displaytype="DOUBLE" label="percentOfOpps" ogdisplaytype="TEXT" precision="9" scale="2"></field>
<field id="Id" name="countId" function="COUNT"></field>
</fields>
<conditions></conditions>
<actions></actions>
<groupby method="simple">
<field id="Account.Name" name="accountName"></field>
<field id="AccountId" name="accountId"></field>
</groupby>
</model>
</models>
<components>
<skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" hideheader="false" hidefooter="false" pagesize="10" alwaysresetpagination="false" createrecords="false" model="OppsBySPByStageDrawerTable" buttonposition="" mode="readonly" allowcolumnreordering="true" responsive="true" uniqueid="sk-2460-255">
<fields>
<field id="Account.Name" name="accountName" hideable="true" uniqueid="fi-2460-292"></field>
<field id="Id" name="countId" hideable="true" uniqueid="fi-2460-268"></field>
<field id="percentOfOpps" name="percentOfOpps" hideable="true" uniqueid="fi-2460-269"></field>
</fields>
<rowactions></rowactions>
<massactions usefirstitemasdefault="true"></massactions>
<views>
<view type="standard"></view>
</views>
</skootable>
</components>
<resources>
<labels></labels>
<javascript>
<jsitem location="inlinesnippet" name="newSnippet" cachelocation="false">var params = arguments 0],
OppsBySPByStageDrawerTable = skuid.$M('OppsBySPByStageDrawerTable'),
models = /OppsBySPByStageDrawerTable],
listSum,
$ = skuid.$;
// loop through all models used in drawers to update their percentOfOpps within drawer
$.each(models, function(m,model){
$.each(model.registeredLists, function (l,list){
listSum = 0;
$.each(list.visibleItems, function(i,item){
listSum = listSum + item.row.countId;
});
$.each(list.visibleItems, function(i,item){
model.updateRow(item.row,{percentOfOpps: item.row.countId / listSum});
});
});
});
I have been able to fix this issue. Not sure what the issue was anymore though.  Way past this point now.
Way past this point now.
Well, I’m glad you were able to resolve this at the very least.



 Way past this point now.
Way past this point now.