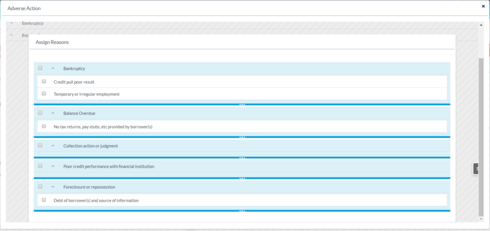
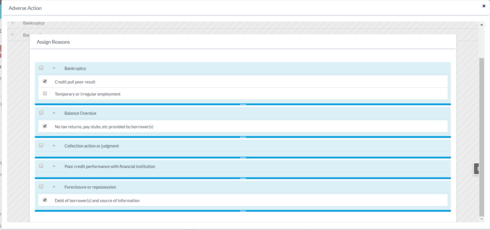
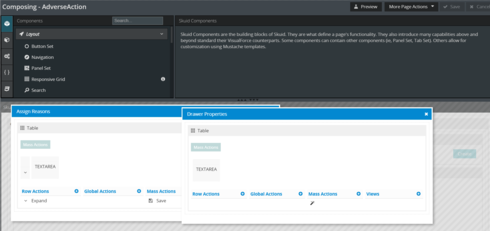
I have a list of strings, where some of them are children of some other rows in the list (lookup relationship). I wanted to show them in hierarchy along with checkbox on each item, where parents as table rows and children as drawer in each row, then added mass action on the table, which solved the purpose. However, if no parent is selected and only the child is selected, the save button does not come and in that scenario I want to auto-select or check the corresponding parent, which I am not being able to do.
The JS code loks like -
var selectedList1 = skuid.$(‘#assignReasonTable’).data(‘object’).list.getSelectedItems();
debugger;
var selectedList3= ;
var descriptionList = ;
var selectedList2= skuid.$(‘#assignReasonTable’).data(‘object’).list.getSelectedItems();//e0].childComponents]0].list.getSelectedItems()
selectedList2.forEach(function(entry){
selectedList3.push(entry.drawersu0].childComponents]0].list.getSelectedItems());
});
selectedList1.forEach(function(item){
descriptionList.push(item.row.Id);
});
selectedList3.forEach(function(i){
i.forEach(function(j){
descriptionList.push(j.row.Id);
});
});
var result = sforce.apex.execute(‘genesis.AdverseAction’,‘UpsertSelectedReasons’,
{
applicationId : appId,
itemsList : descriptionList
});
Here, as you can see I iterate selected parents first and then able to find the corresponding selected children inside the drawers.
Is there any way where I can select children and the parent is auto selected, or if it is not possible then will be able to block selection of children unless the parent in context is selected.
Please find the screenshots for more references.