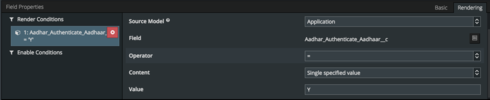
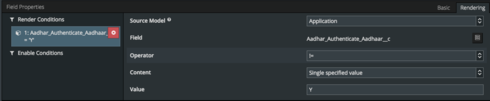
Try just one of the fields and see if that one works.
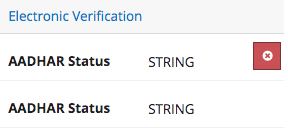
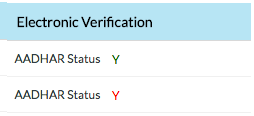
So having two of the same field with separate render conditions is causing both to appear? If so, my suspicion is correct. You’ve found a bug.
What version are you using? Can you test in a sandbox with newer versions?
Does the field need to be editable? If not, you can use a template field to conditionally render the “Y” with custom css using a formula field in the template.
You’d create a UI-Only Boolean called AADHARIsYes. Using this you could set the class of the div in the template field. Something like this.
{{AADHAR__c}}
We have to make some assumptions about the code that is not included. Is “AADHAR Status” the label for Aadhar_Authenticate_Aadhaar__c? One also is curious about Aadhar_ and Aadhaar_ . That should be correct using the designer field lists, but field names can change. Rendering rules don’t throw errors like SOQL would.
(Pat, I’m am missing something; I don’t understand your suggestion.)
When using a Template field you can conditionally include text using Boolean fields.
My example calculates in UI-Only Boolean formula field AADHARIsYes as True or False. The formula would be TEXT({{AADHAR__c}} == “Y”.
Using {{#AADHARIsYes}}yesClass{{/AADHARIsYes}}{{^AADHARIsYes}}noClass{{/AADHARIsYes}}">{{AADHAR__c}} would render as class=“yesClass” when AADHARIsYes is True and lass=“noClass” when AADHARIsYes is False.
The # is for True and ^ is for False.