Hi,
I have a picklist field Test_a which is rendered with Test_b and Test_c
when Test_a is set to Yes then it will display the fields Test_b and Test_c,
but when I select Test_a as No I can still see the data for Test_b and Test_c in the database, when I set Test_a back to Yes the data is still there under Test_b and Test_c
Is there any way where I can clear the data when the fields are not rendered.
Please let me know if there is any JS or easy workaround.
Thanks in advance!
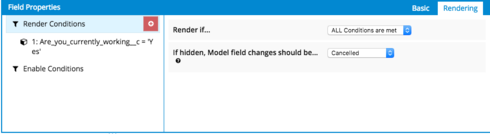
Did you set the Render property to “If hidden, Model field changes should be…Cancelled”
The default setting is “Retained in Model”…which means even after un-rendering, the data stored in those fields would be Retained in the Model, and thus saved to the server on the save action.

Yes Conlan, I did set the value to ‘Cancelled’
but I can still see the data
If the data for the hidden fields is already saved in salesforce, you’ll have to run actions to update the values of those fields to {{blank}}.
Here’s one solution:
Use a model action that runs when Test_a changes. The action framework sequence should:
- Use a branch to check if Test_a is ‘No’. if it is, then
- update field on row: Test_b = {{blank}}
- update field on row: Text_c = {{blank}}
Hi Matt,
Could you be more specific regarding the below point
- Use a branch to check if Test_a is ‘No’. if it is,
Sorry it worked… but it is not saving the data back to database, am I doing something wrong?
If you want it to save automatically, just add a save action to the end of the sequence.
Hi Matt,
it was not saving the data, even after including the save action.
I had included JS for the save button and its working perfectly
var params = arguments[0], $ = skuid.$;
var myModel = skuid.$M(‘Test’);
var rowsToUpdate = {};
var rows = myModel.getRows();
$.each(rows, function(i, row) {
if (row.Test_a__c == ‘No’) {
rowsToUpdate this.Id] = {
Test_b__c: false,
Test_b__c: false
};
}
});
myModel.updateRows(rowsToUpdate);
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

