Shmuel,
Basically, when you update a Reference field with an ID, skuid still doesn’t know what Name to display for it. You have to update the __r metadata of that field with the correct name.
For example: If you want to update Account__c to be Bob Smith with Id 123456789, here’s what you have to do.
model.updateRow(row, 'Account__c', 123456789);
and then
model.updateRow(row, 'Account__r', {<br> Name : 'Bob Smith'<br>});
Here is a way that you can get your snippet to work :
(personally, I would do this in a page-load snippet, or action-framework snippet, and not a field renderer…)
var field = argumentsg0]; //field objectvar fieldValue = argumentsg1]; //null in the beginning since it's not populated till end of this scriptvar RecentlyFundedOppModel = skuid.model.getModel('RecentlyFundedOpp'); //get the model I want to populate the id from<br>var RecentlyFundedOppFirstRow = RecentlyFundedOppModel.getFirstRow(); //the model only has one row, so get that row from the model<br>var RecentlyFundedOppFirstRowId = RecentlyFundedOppModel.getFieldValue(RecentlyFundedOppFirstRow, 'Id'); //get the id from the row to feed to the field value<br>//get access to the name<br>var RecentlyFundedOppFirstRowName = RecentlyFundedOppModel.getFieldValue(RecentlyFundedOppFirstRow, 'Name'); //get the name from the row to feed to the field value<br>//Update the field __r field with the name information<br>field.model.updateRow(field.row, 'Whatever_Your_Field_Is__r', {<br> Name: RecentlyFundedOppFirstRowName<br>});<br>skuid.ui.fieldRenderers.REFERENCE.edit(field, RecentlyFundedOppFirstRowId); //populate the UI only referencefield with the id from above
Thanks for the reply Moshe!
I’m not sure my field has metadata since it’s a UI only field. When I put the UI only field name in (which is ‘OpportunityToRenew’) my page disconnects and I get an “Aw snap!” error.

And the console freezes and shows an error pop up saying “DevTools was disconnected from the page. Once page is reloaded, DevTools will automatically reconnect”
Also,
Good advice on writing an onload snippet. Can that be done by just writing onload() in the beginning of a snippet?
AAAAAHHHH I WISH THEY HAD A LOVE BUTTON.
Thanks so much  apparently you need to do __r even for UI fields. Wow I’m so happy.
apparently you need to do __r even for UI fields. Wow I’m so happy.
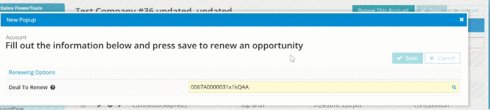
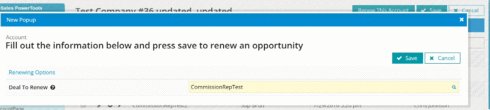
I’m having a similar problem here, except I’m not setting the field value with a snippet. I have a UI-only reference field, using the Id of an Account as the “Related Entity: Key Field”, and both the Id and Name are listed under “Item Labels Route”. When I manually pick an account in the UI-only lookup field, then click away, the field value briefly changes to the record Id, then it disappears and the field is blank! Shmuel’s .gif above illustrates my situation perfectly.
Can anyone help here?
Can you duplicate this on a standalone page and paste the XML here? That would help diagnose the issue. And if you can’t duplicate it, it usually means there’s something more going on in your page than meets the eye.
Repro’d in a standalone page
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="TestModel" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="AccountPicker" displaytype="REFERENCE" label="Pick an account" ogdisplaytype="TEXT" datasource="salesforce" required="true" rel="AccountId" keyfield="Id" targetobjects="Account">
<batchfields>
<batchfield field="Id"/>
<batchfield field="Name"/>
</batchfields>
</field>
</fields>
<conditions/>
<actions/>
</model>
<model id="PrimaryAccount" limit="1" query="false" createrowifnonefound="false" datasource="salesforce" type="" sobject="Account">
<fields/>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="PrimaryAccount" uniqueid="sk-2uZ5Qm-179">
<maintitle>This is a title</maintitle>
<subtitle>
<template>{{Model.label}}</template>
</subtitle>
<actions/>
<renderconditions logictype="and"/>
</pagetitle>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="TestModel" buttonposition="" uniqueid="sk-2uYVuh-129" mode="edit">
<columns>
<column width="100%">
<sections>
<section title="Section A" collapsible="no">
<fields>
<field id="AccountPicker" valuehalign="" type=""/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
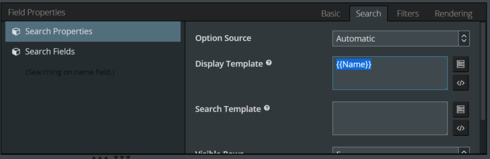
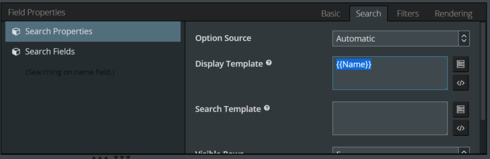
Ah looks like putting {{Name}} in the display template fixes the issue.

Welp, that’s super weird… It works perfectly now. Thank you!!!



 apparently you need to do __r even for UI fields. Wow I’m so happy.
apparently you need to do __r even for UI fields. Wow I’m so happy.