I have a UI-Only picklist field on an object that up until a week ago was being populated by a custom field renderer snippet. Circumstantially, the snippet appears to have to have stopped working after the Rockaway 8.11 point release was applied on 6/8/2016.
The issue seems to be that the UI-only picklist field no longer has a picklistEntries member in the field metadata. Here is the contents of the snippet:
var params = arguments[0], $ = skuid.$;
var field = arguments[0];
console.log(field);
var picklistEntries = field.metadata.picklistEntries;
picklistEntries.length = 0;
skuid.$.each(skuid.model.getModel('Periods').getRows(), function(i,row) {
var isDefaultValue = false;
if(i===0){
isDefaultValue=true;
var mod = skuid.model.getModel('AccountingPeriodSignOffs');
var cond = mod.getConditionByName('Period\_Code\_\_c');
mod.setCondition(cond,row.maxPeriodCodec);
mod.updateData();
}
picklistEntries.push({value: row.maxPeriodCodec, label: row.maxPeriodCodec, defaultValue: isDefaultValue, active: true});
});
var value = skuid.utils.decodeHTML(picklistEntries[0].value);
skuid.ui.fieldRenderers[field.metadata.displaytype][field.mode](field,value);
The error is: “Uncaught TypeError: Cannot set property ‘length’ of undefined” which is thrown at the “picklistEntries.length = 0;” line, suggesting that field.metadata.picklistEntries is undefined
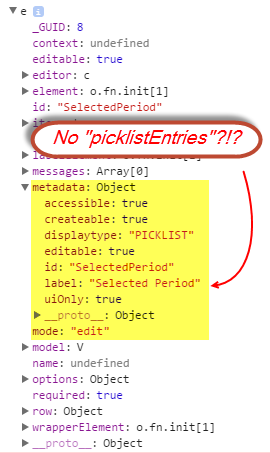
Sure enough, when I look at the output of the console.log(field) I see that there is no longer “picklistEntries” member:
Can anyone recommend a fix or workaround?

