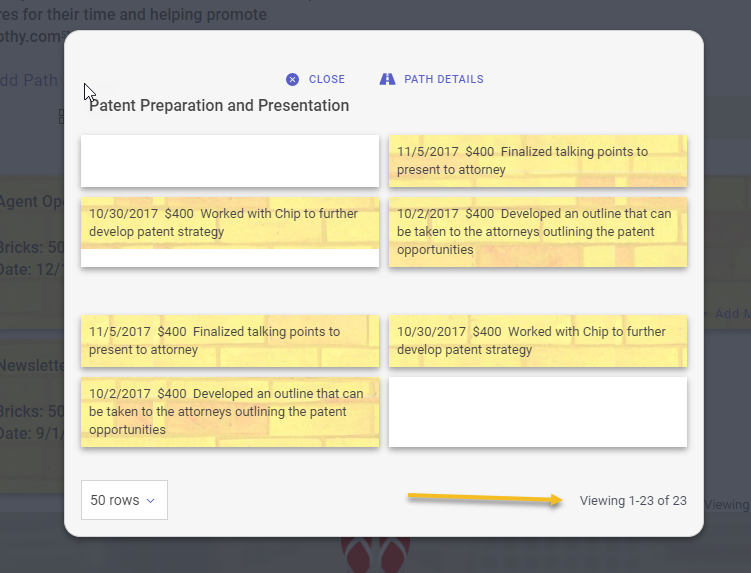
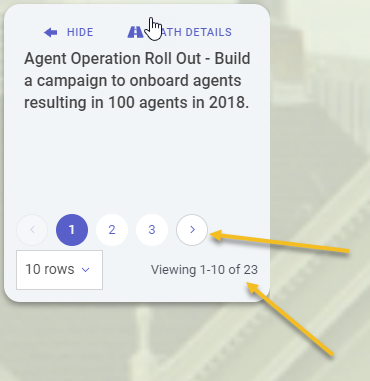
I have a UI-Only model that is supposed to show no matches.
It does show 0 matches but but is not accurately counting the matches, it shows 23

This following is the code:
<skuid__wrapper uniqueid=“sk-22So-384346” overflowY=“auto” styleSettingsVariant=“3e10d5e7-fc56-4a25-b6e2-01289d72fa5d”>
<components>
<skuid__text contents="{{I_Mark_Date_of_Service_Finished__c}}&nbsp; ${{Earnings}}&nbsp; {{I_Mark_Description__c}}&nbsp;" uniqueid="sk-22Eh-283085" model="EUdit_Marker_View">
<renderConditions logictype="and"/>
<styleVariantConditions/>
<styles>
<spacing bottom="1" right="0.5" left="1" top="1"/>
</styles>
</skuid__text>
</components>
<background
type=“image” datasource=“salesforce” source=“url”
model=“UI_Only”
url=“<a href=“https://www.dorothy.com/Images/Yellow_Orange_Wall.png””>https://www.dorothy.com/Images/Yellow_Orange_Wall.png"
position=“center center” repeat=“repeat”/>
<renderConditions logictype="and">
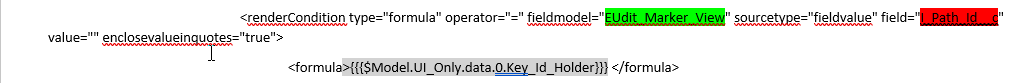
<renderCondition type="formula" operator="=" fieldmodel="EUdit_Marker_View" sourcetype="fieldvalue" field="I_Path_Id__c" value="" enclosevalueinquotes="true">
<formula>{{{$Model.UI_Only.data.0.Key_Id_Holder}}} </formula>
</renderCondition>
</renderConditions>
<styleVariantConditions/>
<interactions>
<interaction type="tap">
<action type="showModal">
<skuid__modal width="640px" showCloseIcon="false">
<components>
<skuid__text contents="{{<strong>I_Mark_Description__c</strong>}}
Mark Start: {{I_Mark_Date_of_Service_Start__c}}
Mark End: {{I_Mark_Date_of_Service_Finished__c}}
Earnings: {{I_Mark_Project_Rate__c}} by path
Earnings: ${{I_Mark_Hourly_Rate__c}} X {{I_Mark_Quantity__c}} = ${{Earnings}}
Approver: {{I_Mark_Decision_By_Name__c}} {{I_Mark_Decision_Date__c}}
Status: {{I_Mark_Status__c}}
Member Name: {{I_Mark_Member_Name__c}}
Signon Name: {{I_Mark_Sign_On_First_Name__c}} {{I_Mark_Sign_On_Last_Name__c}}
Sub Slice: {{I_Mark_Slice_Sub__c}}
{{I_Path_Id__c}}" uniqueid=“sk-23Zv-256155” model=“EUdit_Marker_View” allowHtmlInBuilder=“true”/>
</components>
<buttons>
<skuid__button label="Close" uniqueId="sk-23a3-263357" styleSettingsVariant="primary" icon="sk-webicon-ink:circle-close-solid">
<actions>
<action type="closeTopmostPopup"/>
</actions>
</skuid__button>
</buttons>
</skuid__modal>
</action>
</interaction>
</interactions>
<styles>
<spacing/>
</styles>
</skuid__wrapper>