Pat, I think you’re touching on a tricky issue, we’re going to have to think through this some more. I think that we’re going to continue to have Ui Only Fields register changes in the Model, that’s intentional, as it facilitates Model-Component communication. However, the Save/Cancel buttons being activated as a result of a Ui-Only field being populated, and only a Ui-Only field being populated, is a tricky decision. I can see pros/cons to both behaviors.
As far as a reliable strategy for this particular page, you could have the Ui-Only field on a dedicated separate “dummy” Model, which literally just has the Ui-Only field in it, and then change your Save/Cancel buttons to not include this dummy Model as one of the Models to save, so that the buttons don’t activate / deactivate when the Ui-Only field is changed.
I agree and have implemented your suggestion.
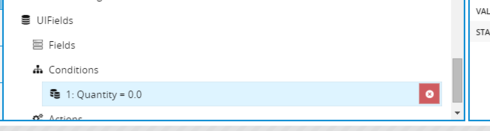
I did however notice something interesting. The UI field was something I was able to select in the condition.

That is intended — if you were trying to use this Model to query records, then the Condition on the Ui-Only field would be ignored when Querying. However it will be applied as a default when new rows are created in this Model, in the same way as Model Conditions on “real” database fields are used as defaults when creating new rows in a Model.
This works in the model, but an error is thrown. 
Ah! That should not be happening. Fixing it right now, will be fixed in the next version of Banzai (7.9+)
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

