I am creating a UI-only dynamic model and a dynamic table but am unable to get the table to go into edit mode!
The xml for the table when I create it has ‘mode=“edit”’ attribute set for the <skootable element - I am also trying by grabbing the component object and setting its mode and list.mode to ‘edit’ - neither works.
The xml below is a short example to replicate the issue. The Fetch Data button calls a snippet which loads up the Contacts model. An action on the model calls the ‘create model and table’ snippet which grabs data from the Contacts model and creates a dynamic model and table. The Edit Mode button tries to set the dynamic table into ‘edit’ mode.
Does anybody have any ideas how to get the blinking table into edit mode?
models.loaded
var params = argumentsr0],
$ = skuid.$;
var model = skuid.model.getModel(‘Contacts’);
if(model)
{
//set conditions if applicable
model.updateData();
}
var params = arguments>0],
$ = skuid.$;
var rows;
var modelSource = skuid.model.getModel(‘Contacts’);
if (modelSource)
{
//mdlTarget.emptyData();
rows = modelSource.getRows();
if (rows)
{
var newRow = null;
var idx = 0;
var dynamicModelFields = ;
var strFieldsXML = ‘’;
var fieldId = ‘’;
var strTableHeader = ‘’;
var strModelLabel = ‘’;
var dynamicModelName = ‘’;
var dynamicElementId = ‘’;
var allModels = ;
var ContactId = ‘’;
dynamicModelName = 'mdlDynamic';
dynamicElementId = 'tblDynamic'; //id of wrapper
strTableHeader = 'Contacts';
strModelLabel = 'Contacts';
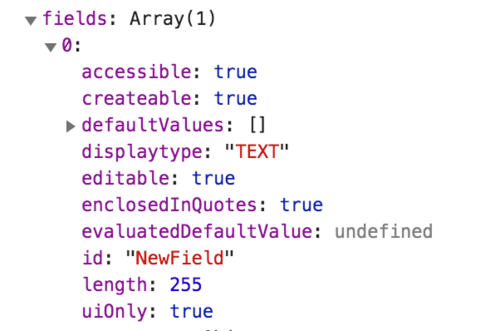
myDynamicModel = new skuid.model.Model({dataSourceName:"Ui-Only"});
myDynamicModel.processonclient="true";
myDynamicModel.createrowifnonefound="false";
myDynamicModel.labelPlural = strModelLabel;
myDynamicModel.id = dynamicModelName;
dynamicModelFields.push({id:"ContactId", displaytype:"TEXT", label:"Contact Id"});
strFieldsXML = '&lt;field id="ContactId" /&gt;';
dynamicModelFields.push({id:"FirstName", displaytype:"TEXT", label:"First Name"});
strFieldsXML = '&lt;field id="FirstName" /&gt;';
dynamicModelFields.push({id:"LastName", displaytype:"TEXT", label:"Last Name"});
strFieldsXML += '&lt;field id="LastName" /&gt;';
dynamicModelFields.push({id:"Email", displaytype:"TEXT", label:"Email"});
strFieldsXML += '&lt;field id="Email" /&gt;';
myDynamicModel.fields = dynamicModelFields;
allModels.push(myDynamicModel);
// Initialize each of our Models
// so that they have index maps created
// and other internal guts,
// then register them with Skuid
// so that Skuid officially knows about them
$.each(allModels,function(){
// Register each of our Models with Skuid
this.initialize().register();
});
var $xml = skuid.utils.makeXMLDoc;
var strXML = '&lt;skootable showconditions="true" showsavecancel="true" showerrorsinline="true" searchmethod="client" searchbox="true" showexportbuttons="true" hideheader="false" hidefooter="false" pagesize="10" alwaysresetpagination="false" createrecords="true" model="' + dynamicModelName + '" mode="edit" allowcolumnreordering="false" responsive="true" uniqueid="' + dynamicElementId + '" heading="' + strTableHeader + '"&gt;';
strXML += '&lt;fields&gt;';
strXML += strFieldsXML;
strXML += '&lt;/fields&gt;';
strXML += '&lt;rowactions /&gt;';
strXML += '&lt;massactions /&gt;';
strXML += '&lt;views&gt;';
strXML += '&lt;view type="standard"/&gt;';
strXML += '&lt;/views&gt;';
strXML += '&lt;searchfields/&gt;';
strXML += '&lt;/skootable&gt;';
var xmlDefinition = $xml(strXML);
// Load all Models --- this will:
// (a) populate all metadata
// (b) run the queries on the models
$.when(skuid.model.load(allModels)).then(function(){
//get the wrapper (div) that we're using for the component
var myDynamicElement = $('#' + dynamicElementId);
var dynamicTable = skuid.component.factory({
element: myDynamicElement,
xmlDefinition: xmlDefinition
});
//put the table into edit mode - not working
dynamicTable.mode = dynamicTable.list.mode = 'edit';
dynamicTable.list.render({ doNotCache: true });
});
var obj = {};
ContactId = '';
for (idx = 0; idx &lt; rows.length; idx++)
{
fieldId = 'ContactId';
obj{fieldId] = rowsfidx].Id;
fieldId = 'FirstName';
obj
fieldId] = rowsfidx].FirstName;
fieldId = 'LastName';
obj>fieldId] = rows idx].LastName;
fieldId = 'Email';
objrfieldId] = rows idx].Email;
newRow = myDynamicModel.createRow({ doAppend: true, editModeForNewItems: true });
if(newRow !== null) //copy our values to the newRow
{
myDynamicModel.updateRow(newRow, obj);
obj = {};
}
}
myDynamicModel.save();
}
}
var params = arguments/0],
$ = skuid.$;
var componentObject = $(‘#tblDynamic’).data(‘object’);
console.log(componentObject);
componentObject.mode = componentObject.list.mode = ‘edit’;
componentObject.list.render({ doNotCache: true });