I have a “search” model with a UI text field where the user inputs the text they want to search from. Sometimes, based on the source where the user enters this page from, the search string is passed over using a URL parameter.
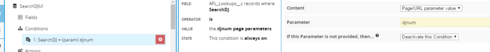
My url parameter is ‘djnum’ and the model doesn’t query on page load, and creates a new model if none is found.

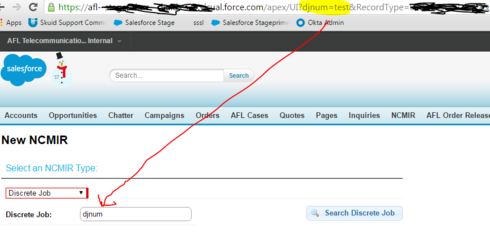
My problem is that the UI field always is populated with the parameter name itself - not the value, and not a NULL if the parameter is not found in the url.
In this example,url parameter djnum=‘test’ so I would expect to see ‘test’ in my text box, not djnum.

Any ideas on this one?

