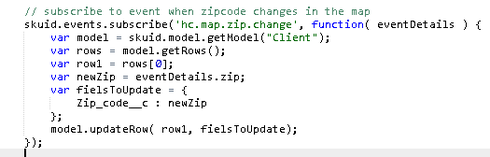
I have a javascript event handler like so that listens to an event that is raised elsewhere in the application, but that updates the Client model zip_code__c field with what is passed in the eventDetails.

The code above is working correctly in that it it gets triggered and updates the model when the event occurs, however, the field in the UI is still displaying the old data.
Note that the field is in an Editor inside of Tab. Not sure if that would matter.
I was under the impression that the editor would detect the change in the model and display the change automatically. Why would this not be occurring.
Thanks in advance.

