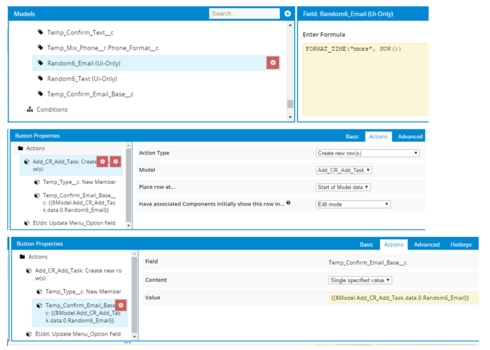
Is there a formula to return the current time in a UI-field?
Hi Bill - If you need the current time at the time the page loads, you can use FORMAT_TIME(“hh :ss”, NOW()). However, if you need the current time to constantly be updated while the user is on the page, this would require a javascript solution that updates a field value in the background and then use that field value in the FORMAT_TIME formula function.
:ss”, NOW()). However, if you need the current time to constantly be updated while the user is on the page, this would require a javascript solution that updates a field value in the background and then use that field value in the FORMAT_TIME formula function.
Thanks Barry. That worked. If I am now creating a new row and want to put the results of the time field into another field in the new row. The ID of the date field is Random6. I tried to asign:
{{$Model.Add_CR_Add_Task.data.0.Random6}} or
{{Random6}}
But neither works. Any suggestions?
Hi Bill - Glad the formula worked. Need some more information before I can help with the 2nd question:
1) How are you creating the new row? Is it using the action framework create new row and then uses default values, is it a model that has “create new if none” enabled where the new row is created on page load?
2) Is the field that you are trying to put the result in to a UI-Only field or a SFDC SObject field?
3) What is the datatype of the field that you are trying to put the new value in to?
The data type is text.
The field is a SFDC Sobject field
I am only using 4 digits from the time field. 
Hi Bill -
I think I know what’s going on here.
When a new row is created, skuid appears to be applying default values specified in the action configuration BEFORE evaluating the formulas. This means that your “Random6_Email” field is blank/empty when the default value is applied to Temp_Confirm_Email_Base_c.
Fortunately, there is a solution. If you remove the default value from the action configuration and instead, add a “row created” event to the Add_CR_Add_Task model, in that event you can set the value of Temp_Confirm_Email_Base_c from Random6_Email. This approach will work because the row.created event is the last thing to occur during row creation and by this point, all defaults are applied and formulas evaluated.
This does bring up an interesting chicken/egg scenario with the order of default values and formula evaluation. I think there is something to be said for having Skuid evaluate formulas immediately upon row creation and not wait until the very end. That said, I’m thinking there is probably good reason why they chose to do it the way that they did.
For now, let me know if the above approach works for you to at least get your past your current issue.
A slightly different approach here which we implemented in about 5mins (because we required a constantly counting UTC time clock on a page) was to embed a clock from timeanddate.com which can be embedded in a template component.

This clock keeps ticking over regardless of page load, so our users know exactly what the current UTC time is. A clock can be created here: http://www.timeanddate.com/clocks/free.html and then the iframe code copied into a template on the page.
Or just copy the iframe we created:
<iframe src="<a%20target=" _blank rel="nofollow" href="https://freesecure.timeanddate.com/clock/i57odhda/tluk/tct/pct/tt0/tw0/tm1/th1/ta1" title="Link https//freesecuretimeanddatecom/clock/i57odhda/tluk/tct/pct/tt0/tw0/tm1/th1/ta1">https://freesecure.timeanddate.com/clock/i57odhda/tluk/tct/pct/tt0/tw0/tm1/th1/ta1"; frameborder="0" width="182" height="18" allowTransparency="true"></iframe>
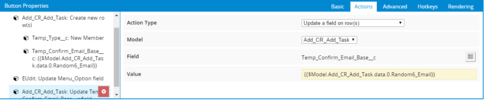
Usi ng your theory of when they do formulas. I did an update later in string.
ng your theory of when they do formulas. I did an update later in string.
Thanks Greg
Yep, that approach would work to. Basically anytime after the create row action is complete, the formula value will be available to use. I’m going to log another community post to analyze where formula’s should be processed when creating new rows.
Edit: Created post at https://community.skuid.com/t/evaluate-formula-fields-earlier-in-the-create-new-row-proce…
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

