Hey Pat,
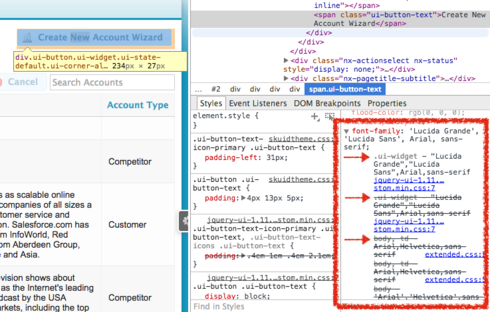
Chrome has a really cool developer tools feature hidden in the Styles tab that will show you every valid CSS attribute for the selected element and where the current value comes from:
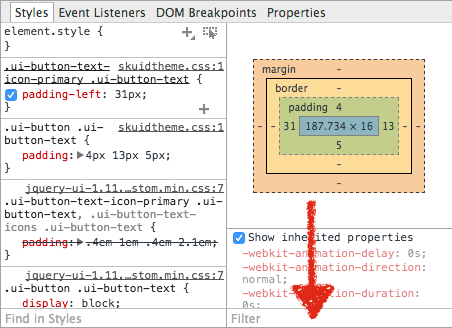
It’s kind of hidden underneath the “size box” thingy (just scroll down):
It should help you figure out which of several different competing CSS files is currently “winning”.
I have looked in the console and I can see where to change the bottom border color for a button but everything I put into my css doesn’t change the color. Any assistance about where I am going wrong will be greatly appreciated. This is what I am currently using.
/Buttons/
.ui-button{
border-bottom-color:#0087B8;
}
Thank you!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

