Currently the calendar component only allows one dimensional data viewing for data objects with scheduled start and stop dates. It would be fantastic, if this could be two dimensional, so that the calendar could become a planning/ scheduling tool for multiple records of one data object with multiple scheduled appointments from another.
For instance, in the Y axis you could have a list of technicians and to the right in the X axis you show their scheduling over a day, week, month or multiple months.
Another example would be showing project milestones or tasks and their planned dates of accomplishment.
And while I am asking, it would be cool, if the calendar could scroll through the days, weeks or months, so a view of time is a scrollable timeline. Also, the day view would need to be broken down into 1/4 hours.
And one last wish.  If a data table is below the calendar, it would be great to be able to drag and drop a record onto the calendar to then fill in the dates and times.
If a data table is below the calendar, it would be great to be able to drag and drop a record onto the calendar to then fill in the dates and times.
This is a functionality offered in other apps, but the apps are overkill and very costly, when all we are looking for is a planning/ scheduling tool.
Scott
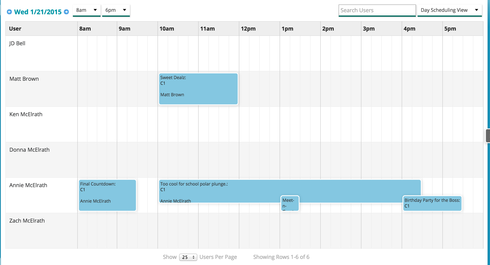
Ummm. Have you looked at the week and day views on our calendar? Maybe not everything you want, but it gets pretty close.
Certainly can be have time one one axis and another grouping model on another axis. (Here its done by Assigned User, but that is totally configurable).

This can also be replicated on the week view. Tough to transition this into months, but we’d love to see your ideas.
This is not a scrolling interface, but its easy to move forward and backaward in time either with the date picker or the arrow buttons.
The number of divisions per hour can be configured. 5 minute segments? You can do that…
Want to show two different things (Project milestones, and Project End dates) build two different models, which then become two Event sources. Good to go…
As for drag and drop capabilities, well we’ve built it as a custom solution. If you are interested we could talk about a professional services engagement where we could implement it for you. Its not built into the product, but the flexibility of Skuid certainly allows for that extension.
Thanks for answering.
I actually just noticed one of the tutorials shows the day view and grouping and yes, that is a step in the right direction. I also figured out the lanes in the week view, but the lanes are in the wrong axis.
I also have some more questions.
How can I show an event that goes over multiple days in the day or week views? My multi-day event shows properly in the month and ungrouped (no lanes) week views, but not when there are groupings.
And an off question, how can I show different colored events within the same model? For instance, I want to show a different color for a each specific category of event.
Scott
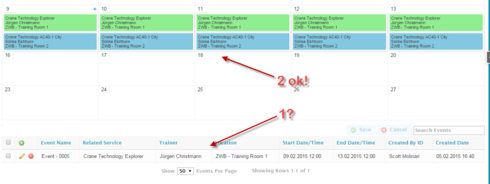
I think I have the colored events figured out. It is a bit of work to create models based on the category, however, I am now having an issue showing all the data in a table below the calendar. See attached image.
Scott
Ok. I’ve figured out the issue with the table missing data. I needed a model that calls all events.
Things are looking pretty good!
The only issue I have now is the week view and events that span more than one day not showing up.
Scott
The “Background Color” property on an Event Source can contain merge syntax, so you could have the color be dynamic based on a field on the Model, e.g. if you had a “Calendar_Color__c” custom field, your Background Color property would be {{Calendar_Color__c}}
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

