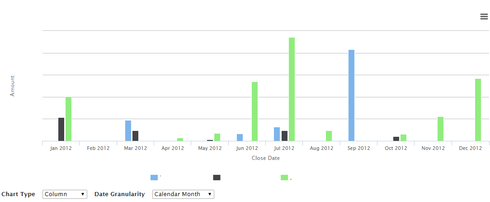
I’m trying to display a user’s targets (from a custom object) and their sales (from opportunities) on the same graph. But when I add the second data set, the other disappears. Has anyone else come across this?
Alex, One thing to try is to add a second Data Axis and assign one of the series to it. If the second data series has a much larger scale than the first, it could compress the first down to nearly flat. Are the legend items still showing up for both? Also, could you post your page XML here to help us troubleshoot? Thanks.
No only one legend’s appearing for the user with the two data sets. How do I get the page XML for you?
Save your page in the Page Composer (if the Save/Cancel buttons are active), then look in the lower right corner for the View/Edit Page XML link.
The scale’s about the same. One data set appears to replace the other (they are in separate series) because when I reorder the series I see the alternative data set for the user. Their label is still displayed in the same legend.
Both sets of data are plotted on the same axis and as you can see the values are pretty similar so it’s not the range that’s causing the issue.
The blue label is for the same user in each screenshot.

<skuidpage unsavedchangeswarning="yes" showsidebar="true" showheader="true" tabtooverride="Opportunity"> <models> <model id="Opportunity" limit="100" query="true" createrowifnonefound="false" sobject="Opportunity"> <fields> <field id="Name"/> <field id="CreatedDate"/> <field id="Amount"/> <field id="OwnerId"/> <field id="Owner.Name"/> <field id="Type"/> <field id="CloseDate"/> </fields> <conditions/> <actions/> </model> <model id="Target" limit="20" query="true" createrowifnonefound="false" sobject="Targets__c"> <fields> <field id="Target__c"/> <field id="Target_Month_End_Date__c"/> <field id="Salesperson__c"/> <field id="Salesperson__r.Name"/> </fields> <conditions/> <actions/> </model> </models> <components> <skootable showconditions="true" showsavecancel="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Opportunity" mode="read" buttonposition=""> <fields> <field id="Name" allowordering="true"/> <field id="Type" valuehalign="" type=""/> <field id="CloseDate" valuehalign="" type=""/> <field id="Amount" decimalplaces="" valuehalign="" type="" allowordering="true"> <summaries> <summary>sum</summary> </summaries> </field> <field id="OwnerId"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> <searchfields/> </skootable> <skuidvis__chart model="Opportunity" maintitle="{{Model.labelPlural}}" type="column" stacking="false"> <dataaxes> <axis id="Amount" title="Amount"/> </dataaxes> <categoryaxes> <axis id="Close_Date" categorytype="field" field="CloseDate" title="Close Date" fillvals="true" dategranularity="calmonth"> <allowedgranularities> <type>calweek</type> <type>calquarter</type> <type>calyear</type> </allowedgranularities> </axis> </categoryaxes> <serieslist> <series dataAxisId="Amount" valuefield="Target__c" splittype="field" aggfunction="sum" modelId="Target" splitfield="Salesperson__r.Name" type="spline" categoryField="Target_Month_End_Date__c"/> <series valuefield="Amount" splittype="field" aggfunction="sum" splitfield="Owner.Name" type="" dataAxisId="Amount"/> </serieslist> <colors/> <legend layout="horizontal" halign="center" valign="bottom"/> <allowedtypes> <type>line</type> <type>spline</type> <type>area</type> <type>areaspline</type> </allowedtypes> <renderconditions logictype="and"/> </skuidvis__chart> <panelset type="standard" scroll=""> <panels> <panel type="left" width="300"> <components> <skootable showconditions="true" showsavecancel="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Target" buttonposition="" mode="read"> <fields> <field id="Salesperson__c"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> </skootable> </components> </panel> <panel> <components/> </panel> <panel type="left" width="320"> <components> <skootable showconditions="true" showsavecancel="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Target" buttonposition="" mode="read"> <fields> <field id="Target_Month_End_Date__c" valuehalign="" type="" allowordering="true"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> <action type="multi" label="Run multiple actions" icon="sk-icon-magic"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> </skootable> </components> </panel> <panel type="left" width="300"> <components> <skootable showconditions="true" showsavecancel="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Target" buttonposition="" mode="read"> <fields> <field id="Target__c"/> </fields> <rowactions> <action type="edit"/> <action type="delete"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> <action type="massdelete"/> </massactions> <views> <view type="standard"/> </views> </skootable> </components> </panel> </panels> </panelset> </components> <resources> <labels/> <css/> <javascript/> </resources> </skuidpage>
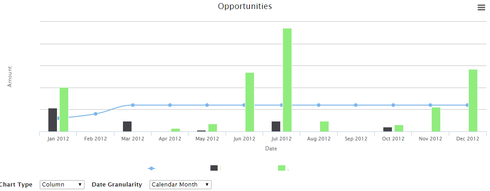
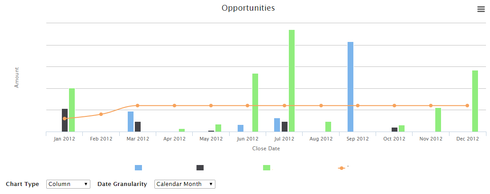
Ah! I think I see the issue. Rather using a Split Type of “Field” for your series, use “Template” and give them both a distinct name, like “Targets” and “Actuals” (or “{{Salesperson__r.Name}} Targets” and “{{Owner.Name}} Actuals”). Does that make any difference?
That’s the one! I had to keep the split for one series to keep each user’s data separate but that’s the solution. And my line’s now showing above the columns 

Thanks a lot! Hopefully the issue won’t come back again when I add a few more sets of data to the second series and have to go back to ordering the second series by field too…
Great! This is actually something we’re planning to address pretty soon in a patch. The issue is that if two series end up with the same name, the second overwrites the first. Going to Template mode allowed you to set distinct names and sidestep the issue. I’m glad we got you up and running again. Have a good weekend.
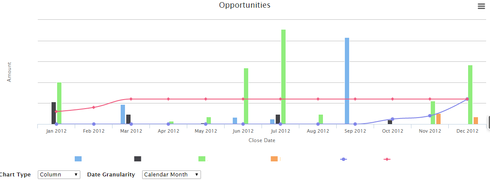
Thanks. So now that I’ve added a second data set to the second series the issue has come back up. Is there a way to split the model and add each set of data as a separate series - if I can add two+ of the same model then I’m guessing conditions would work?
Bring on that patch 
Sorry J, I’m guessing that is the solution but I can’t figure out the correct format for the user name value, which I need to use in the model’s condition?
It only took me an hour to figure out how to check for the user’s last name, by clicking the link next to the name of the user field which I was checking against 
But the solution I proposed worked.
Have a good weekend.
Alex,
Sorry to have dropped out for a bit there, but I am glad to see you got it working! I’m betting that you came across these while you were researching, but just to save anyone else who might come across this thread with the same kind of issues down the line, here are some links to some relevant documentation:
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

