Hi All,
Seeking some skuid wisdom once again. I have a page that opens up with numerous account fields all defaulted to edit mode. Character limits are displayed on all text fields. Despite this users still exceed the limits from time to time when doing some data entry.
Upon clicking save there is a standard Block UI > Save Models > Unblock UI action sequence to indicate that the models are saving.
When users sometimes exceed character limits the page throws up an error in the background but then the page becomes stuck in the blocked UI mode. (see screenshot). When the page is stuck in the blocked UI mode they have to refresh the page and all the previous data entered is lost.
Ideally I would like it so that if they do exceed a limit then we get an error only and they can still access the page to edit the overage.
Any tips on how to accomplish this?
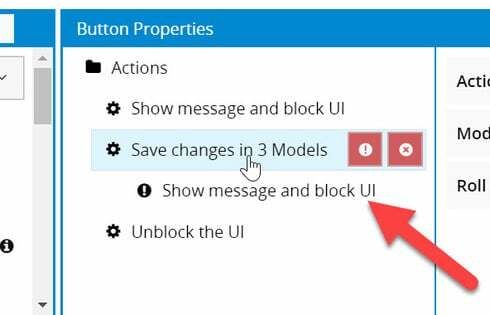
Screen:
Have you enabled error message on Save action?

Wouldn’t this leave the UI active during the save, unless there were an error? And Michael’s example shows that there already was an error message. Wouldn’t the block-ui message be redundant then?
An error on the save would stop the proceeding actions. This way you could display a message of such to the user and subsequently allow them to fix the issue displayed in the red box.
Otherwise Skuid is working exactly as setup in the page.
- Block UI
- Attempt to Save (Fail Here so the next step doesn’t execute.)
- Unblock UI
Again, given the original post, would he get the desired behavior by making the Save/On-error Action an “Unblock the UI” rather than “Show message and block UI”?
Well. The first “1. Show Message and Block-UI” would be replaced with message from On-Error Message from “2. Save Model”. I’d basically set the on error message to 2-3 seconds.
Hey Pat, this worked well! One problem though, after the error and the UI unlocks, the Save/Cancel buttons have disappeared!
Disappeared? What! That makes no sense. Buttons in a Page Title Component? Can you record it?
The buttons are in a button set. I will get some images together if I cant record it.
Sooo this is kind of embarrassing but it looks like the buttons were just pushed over to the edge of the page and they are still there 

hehehe … yup. It’s happened to me as well.
Not sure why they move over, these 4 buttons are split in 2 button sets set inside 2 divisions of a responsive grid. Any tips on how to keep the buttons in frame would be great too!
Its the error message that is pushing them out. You might try to limit the size of the error message with some custom CSS.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

