Corinne,
I am not sure that this can be done without using a custom field renderer. The issue is that when the checkbox is checked an attribute on the input element changes (aria-selected goes from false to true). The label that you want to style is a ‘parent’ element of the checkbox. I don’t think you can select the parent element from the child element without using JavaScript.
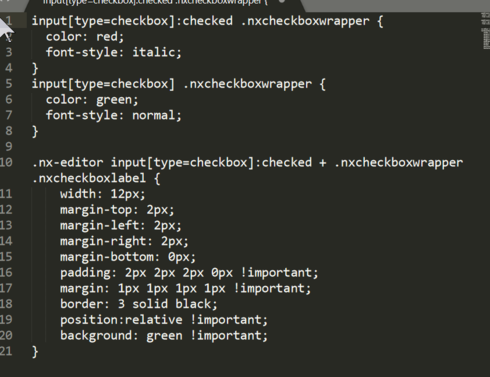
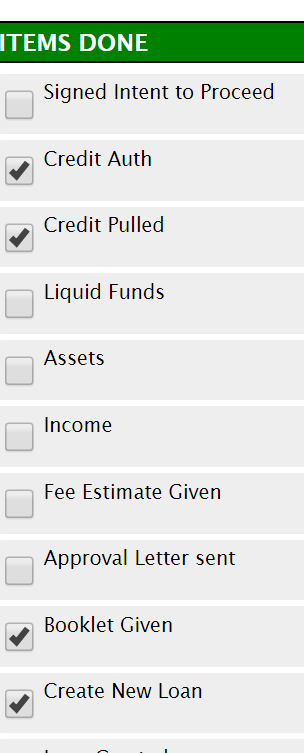
Here is a page that shows some things you can do with CSS.
<skuidpage personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true">
<models>
<model id="UIOnly" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="Multiipicklist" displaytype="MULTIPICKLIST" label="Multiipicklist" ogdisplaytype="TEXT" picklistsource="manual">
<picklistentries>
<entry value="One" label="One"/>
<entry value="Two" label="Two"/>
<entry value="Three" label="Three"/>
</picklistentries>
</field>
<field id="Checkbox" displaytype="BOOLEAN" label="Checkbox" ogdisplaytype="TEXT"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="UIOnly" uniqueid="sk-1unC-387" mode="edit">
<columns>
<column width="50%">
<sections>
<section title="Section A" collapsible="no">
<fields>
<field uniqueid="sk-1unC-407" id="Multiipicklist"/>
</fields>
</section>
</sections>
</column>
<column width="50%">
<sections>
<section title="Section B">
<fields>
<field uniqueid="sk-1vDz-259" id="Checkbox"/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<javascript/>
<css>
<cssitem location="inline" name="colorpicklist" cachelocation="false">/*input*aria-selected="true"]{*/
/* width:4em;*/
/* height:4em;*/
/* color: green !important;*/
/* border-width:2em;*/
/* padding:4em*/
/*}*/
label
for^="ui-multi"] {
background: #ffff00;
}
input
type=checkbox]:checked {
width:4em;
height:4em;
}
</cssitem>
</css>
<actionsequences uniqueid="sk-1unC-253"/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Thanks,
Bill