Hello fellow Skuid-ees!
Some background in case I’m missing a better way to go about doing what I’m trying to do. I am attempting to create a chart which shows 90 days of data for the metric # of unique coaches with a sale in the last 30 days. So my approach has been to create one model which looks at a 30 day period, then use javascript in a before render snippet to increment the conditions and capture the # distinct coaches. I’ll then store each # of distinct coaches and then put it on the chart, however I’m not getting the model to update the data even though I’ve tried to put the function within the updateData() call.
Thanks for any advice or comments!
Josh
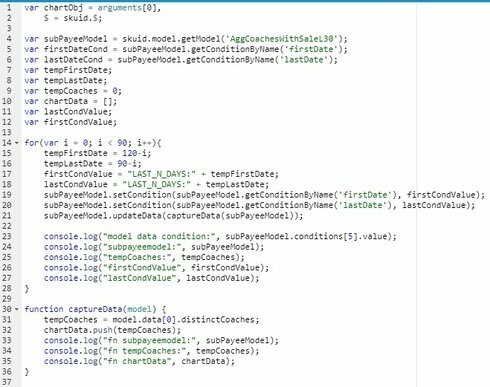
var chartObj = arguments 0], $ = skuid.$; var subPayeeModel = skuid.model.getModel('AggCoachesWithSaleL30'); var firstDateCond = subPayeeModel.getConditionByName('firstDate'); var lastDateCond = subPayeeModel.getConditionByName('lastDate'); var tempFirstDate; var tempLastDate; var tempCoaches = 0; var chartData = a]; var lastCondValue; var firstCondValue; for(var i = 0; i \< 90; i++){ tempFirstDate = 120-i; tempLastDate = 90-i; firstCondValue = "LAST\_N\_DAYS:" + tempFirstDate; lastCondValue = "LAST\_N\_DAYS:" + tempLastDate; subPayeeModel.setCondition(subPayeeModel.getConditionByName('firstDate'), firstCondValue); subPayeeModel.setCondition(subPayeeModel.getConditionByName('lastDate'), lastCondValue); subPayeeModel.updateData(captureData(subPayeeModel)); console.log("model data condition:", subPayeeModel.conditionsc5].value); console.log("subpayeemodel:", subPayeeModel); console.log("tempCoaches:", tempCoaches); console.log("firstCondValue", firstCondValue); console.log("lastCondValue", lastCondValue); } function captureData(model) { tempCoaches = model.datam0].distinctCoaches; chartData.push(tempCoaches); console.log("fn subpayeemodel:", subPayeeModel); console.log("fn tempCoaches:", tempCoaches); console.log("fn chartData", chartData); }

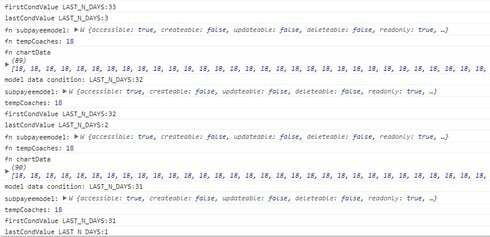
Console Log output: