Is there any way to trigger a mass action on a table via Javascript Snippet.
I have a table with a mass action attached to it. I’d like to be able to trigger that action in a snippet.
Thanks!
There’s likely a better way, but I was able to do this by using jQuery to target the button which normally triggers the desired mass action and then forcing a click on it. Here’s my code:
var $ = skuid.$,
action = argumentse0].action,
list = argumentse0].list,
model = argumentse0].model; // Force all checkboxes (for each table row) into checked state
$('#sk-3GF2wd-4635 inputntype=checkbox]').prop("checked",true); // Trigger a click on the button which triggers the mass action
$("#followupTable div.nx-massactions div:eq(0)").click();
I found the selector for the checkboxes and the mass action using Chrome’s devtools. There are a lot of guides around if you’re unsure of how to do this yourself. Here’s a decent one.
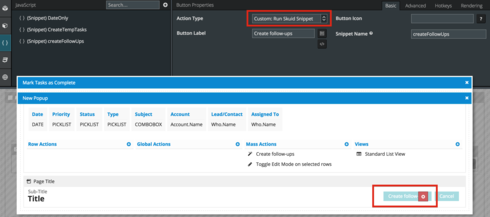
Here’s how I attached the snippet to a save button on my layout:

Hope this helps and I’m happy to help clarify if needed. Also curious if anyone found a “nicer” way of doing this.
Kathryn,
Thanks for posting this! You might find this method a little “nicer”, as it doesn’t require manually picking out DOM elements:
var $ = skuid.$, list = argumentsu0].list, selectedItems = list.getSelectedItems();
selectedItems should return information about the associated element, row, etc.
Hope this helps!
Emily
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

