We currently have a table that requires a lot of columns (namely pricing/cost/margin type fields) and it’s too much to expect the user to have to scroll horizontally through these. Is it possible to provide a tooltip rollover for a field or entire row that can show contextual data for said field/row? I’d rather not have to use a pop up, as it’ll save time being able to hover the mouse over and get the required info.
Hi Oliver,
Was just thinking the same thing a couple of days ago. Can you send me a screenshot of a table where/how you see this working? Annotate the screenshot to demonstrate the idea.
Have you explored the idea of using row drawers? You can expand the row inline using a drawer to show extended information.
Regards,
Irvin
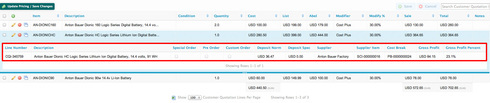
See in the screenshot attached, we have a lot more information we’d like to be able to quickly see (shown are example fields) and I would prefer if a user could simply hover over the 2nd quote line to see what’s in the drawer contents rather than have to move the pointer to the drawer button and click on/off.
Here’s an example
A quick jQuery solution anyone?
Oliver, I plan to tackle tomorrow as I need a similar capability. Will post my solution afterwards.
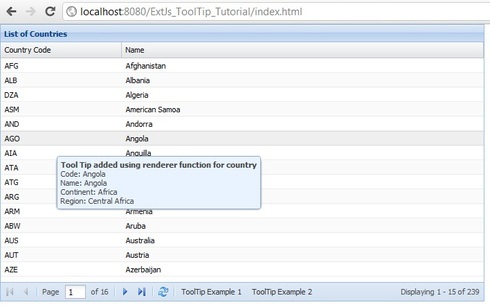
Hi, Meetings and more meetings got in the way of exploring a solution. Still plan to tackle but maybe another day or two before I can post a full solution. Meantime, take a look at this; may give you some ideas. http://iamceege.github.io/tooltipster/
Rob, How do I get access to the row item in focus so that I can dynamically update the content?
(function(skuid){ var $ = skuid.$;<br>function registerTooltip() {<br> $('tr.nx-item').poshytip({<br> followCursor: true,<br> slide: false,<br> content: function(updateCallback){<br> var item = $(this);<br> console.log('item: ' + item);<br> return 'Hey, this must be dynamic content!';<br> }<br> });<br>} <br>$('.nx-page').one('pageload', function() {<br> registerTooltip();<br> });<br> <br>})(skuid);
Did you get anywhere with this Irvin?
Hey Oliver, I had an open question to the Skuid dev team. Skuid team / Anyone, Any insight would be appreciated. Thanks in advance, Irvin
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

