Is there a way that I can allow users to toggle a tabset to show labels and icons, or show just icons?
I need names until users are familiar with the meanings of the icons, and then it would be nice for them to be able to turn off the names to save space.
I suppose you could save a custom setting for each user to enable/disable tab labels. The question is then how best to manage that experience. You could reference this setting using mustache to see if it’s true in order to not show the label. Are you familiar with Custom Settings?
Sounds promising… I’m not familiar with custom settings.
Pretty nifty.
They are like custom objects with some limitations on types of fields that can be used. No reference fields, picklists and maybe some others.

You can create a Custom Setting with fields just like an object. The one key difference is that you can set settings either at the application level or hierarchy level.
Hierarchy is cool because you can create a check box field called “Show Tab Labels” that is set at different levels. The Org, profile and then user. In your case, the user would have ultimate control to enable/disable labels via this checkbox.
Yup, what Pat says… Build a model on the custom setting, including the boolean “show tabs” field and then use the conditional aspects of our template language to show the lable or not
{{#$Model.CustomSettingModelName.data.0.BooleanField}}Label Name{{/$Model.CustomSettingModelName.data.0.BooleanField}}
Explanation. The “#” character at the beginning says: If there is a field value then do the following… The “/” character ends that conditional string. A “^” character says: If there is NO field value do the following…
Thanks, gentlemen.
I’m having trouble accessing the custom setting model through skuid. I add a model, but skuid can’t find the custom setting’s sObject… Is there anything I need to do differently than a typical custom object to access it in skuid?
Figured it out. I had inadvertently set the custom setting to “Private” instead of Public the first time I set it up. Apparently that prevented Skuid from seeing it.
Looks like I need a bit more help. I can check and uncheck my boolean to my hearts content, but nothing changes on the tabs.
I have a tab label like this:
{{#$Model.ShowTabs.data.0.Chart_Tab_Names__c}}Interactions{{/$Model.ShowTabs.data.0.Chart_Tab_Names__c}}
“ShowTabs” is the skuid model. Chart_Tab_Names is the boolean. “Interactions” is the word that I want displayed on the tab when the box is checked.
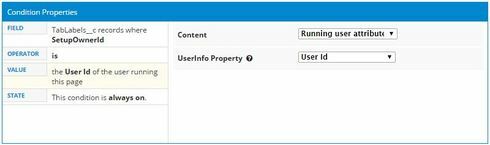
I have the model on the custom setting object with the condition:
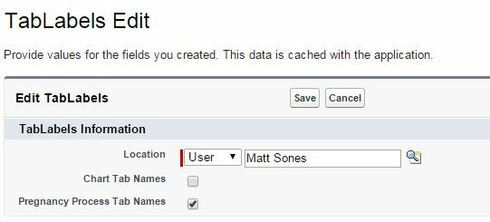
Here’s the custom setting for me (the current user):
And the results: =
=
What am I missing?
Mustache values in the tab label only work on page load. They do not dynamically update. For that you would need to do something with javascript.
Right… because the tabset component is not on a model. Thanks!
Hello folks! Quick update on this. For those who want to avoid the messiness of all that merge syntax in your tab labels, and are interested in dynamically showing/hiding the label names when the user changes the value of the checkbox, this thread with Barry will be helpful: https://community.skuid.com/t/access-label-of-currently-active-tab
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

