I have a text area field that is being displayed incorrectly. The text in this field is not wrapping properly based on the textbox size, making reading it difficult. Attached is a screenshot.  I wasn’t experiencing this before, so I suspect it may have to do with the recent updates. Any advice on this would be appreciated, thanks in advance! Eulogio
I wasn’t experiencing this before, so I suspect it may have to do with the recent updates. Any advice on this would be appreciated, thanks in advance! Eulogio
Thanks Eulogio,
Can you provide some more context to help us narrow down what might be causing this issue?
- What version of Skuid are you on?
- In all browsers or a single browser?
- In the Rich Text component or in a rich text field?
- Is this happening in the composer or at run-time?
- Do you have any custom CSS on the page or in your theme?
Thanks
Hi JD,
- I’m on 7.12
- We use Chrome
- It is a long text area
- At run-time
- No custom CSS
I posted a similar question before I saw this post. I’m having the same issue with v7.20
Eulogio,
Thanks for granting login access. I’ve identified the issue.
Basically, we have a word-wrapping CSS rule that’s a bit too aggressive. It’s been in there for a while, so I’m not sure why you are just seeing this now. I know that our team made several changes to the CSS in the most recent patch so there may have been a change in precedence or something.
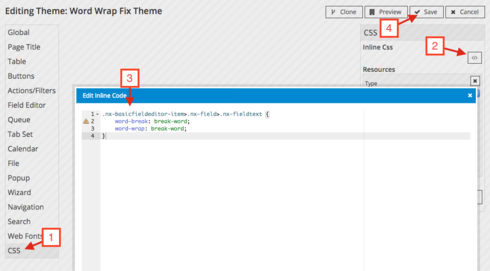
We plan to address this as soon as possible with a more appropriate word-wrapping rule. If you need an immediate workaround, then you can create a new theme based on the theme you want to use and add the following inline CSS to it:
.nx-basicfieldeditor-item\>.nx-field\>.nx-fieldtext {
word-break: break-word;
word-wrap: break-word;
}

Save the theme and then deploy as appropriate (using a page override, a user or profile default, or as an org-wide default). When the issue is fixed, you can revert back to a standard theme (if you’d like) and throw away the temporary fix.
I’ll update this thread when a patch for this issue is available.
Thanks
Works as advertised, thanks JD!
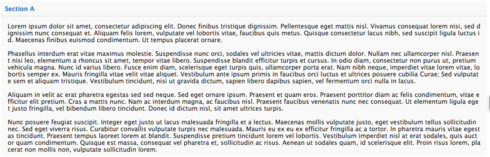
This reply was created from a merged topic originally titled Text cuts off at line break. I noticed that with any textbox, words that flow onto the next line are being cut off instead of being hyphenated or bumped down to the next line. I don’t remember having this issue with earlier versions of Skuid.
Is this an issue that needs to be resolved or are there additional steps to make this work?
Here’s an example:
UPDATE: This issue was resolved in Banzai Update 2. Upgrading to the most recent version of Skuid will correct this issue. If you are unable to upgrade to a newer version of Skuid, please see my previous reply for a temporary fix.
Hi everyone,
This issue appears to be back, but I only see it in Firefox and IE, not Chrome. I was on 7.20 but updated to 7.34 to see if that resolved it; it did not.
I then added the snippet of code above to resolve the issue EXCEPT the proper word-break value is “normal” (not “break-word” which is invalid).
Has this been reported previously?
I noticed this issue came back as well. I was able to fix it using the css above with John’s change. “break-word” worked for me on chrome but not internet explorer.
Still getting this issue in the classic theme on 7.36. The css mentioned above works on chrome with either break-word or normal as the property, using normal since that may work better on non-chrome browsers
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

