I have custom rich text area field and when I added to my page it shows only one skinny line. I’m able to add text in the text box and it expands but I’m trying to display it with a 10 rows even if the field has no data. I have set the “Rows to display” property to 10 but it has no impact on how the text box is displayed. 
Jason,
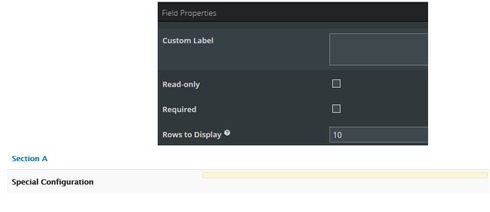
The “Rows to Display” property actually shouldn’t show up for Rich Text fields. Since you can change the size of the fonts within a Rich Text area, the idea of a consistent unit called “row” is a bit problematic. We’ll log this as a bug and get the property removed in a future update.
Now, as to why the text area is showing as a single thin line at the start, that’s an odd one. Which browser are you using? What version of Skuid are you running? Do you have any errors in your JavaScript console?
Is there any way to ensure that a rich text field box is at least a minimum height initially?
yes, there is:
.nx-richtext-input {<br> min-height: 5em;<br>}
J, We are on Skuid release 7.12 and I’m using Firefox.
Hey J, I just checked in Chrome and it displays a single line correctly. So it seems like a bug in Firefox.
Thanks for the css Matt I will try that out.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

