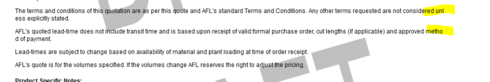
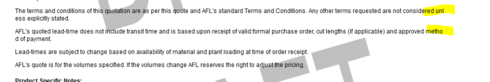
I have a field editor with a Template field that displays a field with a lot of text. When the line wraps, it is breaking right in the middle of a word. Is there anything I can do to prevent this?
User side:
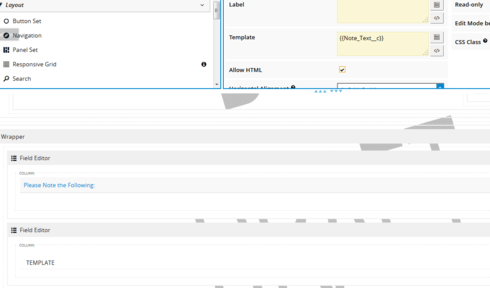
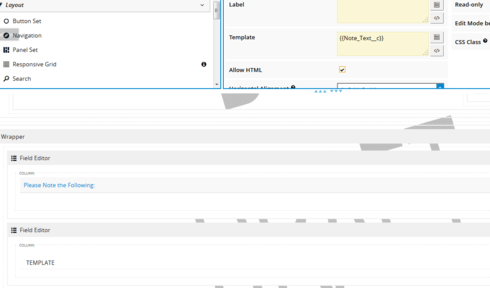
builder side:
I have a field editor with a Template field that displays a field with a lot of text. When the line wraps, it is breaking right in the middle of a word. Is there anything I can do to prevent this?
User side:
builder side:
Hi Chandra, I’ve got a couple questions -
Which version of Skuid are you working with? (Our favorite question!)
Is your template set to allow HTML?
Was this template wrapping things properly prior to upgrading Skuid?
I see now that you do have ‘allow HTML’ selected. Since there’s no HTML in that particular template (at least, that I can see), would you mind trying to uncheck that checkbox to see how it renders? My tests with this haven’t yet shown any improper word breaks. When inspecting the element on the page, there is a css property set to “word-wrap: break-word;” which would produce the behavior you’re seeing, but on my page, it is not having any affect on my test text. If you wanted to try an inline css rule on the text element, it would look like
style="word-wrap: normal;"
That would require ‘allow HTML .’
Mark,
Thanks for the response. I had tried the template both ways - with HTML and without. I tried the Word Wrap style, but it didn’t work.
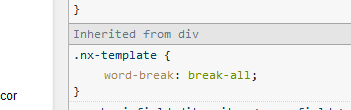
I inspected the template element and saw the break-all:
I added some inline css and now it is working properly and not breaking the words.
.nx-template {
word-break: keep-all;
}
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.