Hi,
This is the use case: I have two identical tables, one with Read only, the other with Edit. I have a buttom set with a custom Edit and Cancel button.
When I click edit, it changes a value in a custom Model to On and Renders the Edit only table. On Default and when I press cancel , it renders only the Read-only table.
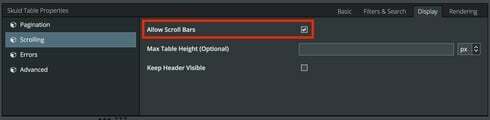
Everything works fine Except(!) when I have scrolling on for the table. On page load or first time load, the editable table minimized to one row.
If I press Edit, then cancel and then edit again, it renders correctly with scrolling enabled.
So this seems strange as it does work on second try and I can’t figure out why.
I’ve reproduced the error on a simple page and attached screenshot and XML. Never mind the format etc.
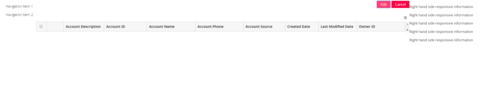
this is the Screenshot after Page load when I press edit. See the scroll bars on the right side of the header, it does show all 5 rows.
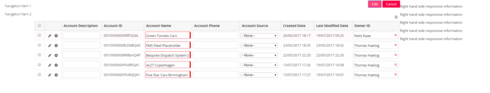
This is after I press Edit, Cancel and then Edit again it works

Any suggestions why this happens?
I guess there might be JS to avoid having 2 tables, I’m just not an expert in JS and this worked fine until I added scrolling.
I’m now just not using scrolling, slightly annoying if the table gets too long, but I can live with it.
Thanks,
Thomas