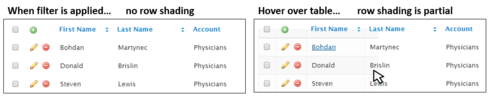
We installed the Brooklyn update in Production. When I apply a table filter, the shading on the rows is not present immediately. If you hover over the table, or refresh the page, the shading appears (sometimes all of it, sometimes as you hover over it).
Is this a known Brooklyn issue?
Would a Update Out of Date Themes fix this (I’m hesitant to do it if it won’t).