I’d like to create a page where I have a table which contains a Row Action snippet that when clicked pulls through details of the selected row into a field editor.
Here is the Snippet that I am running:
var PropertyModel = skuid.model.getModel(‘SecurityProperty’);
var propertyIdCondition = PropertyModel.getConditionByName(‘Property__c’);
PropertyModel.setCondition(propertyIdCondition,args.item.row.Id,true);
skuid.model.updateData(pPropertyModel]);
I was hoping that this would update the model condition on the model connected to the field editor.
However, my field editor is not pulling through the row details as i’d hoped it would.
Any help would be greatly appreciated.
I’m going to take you in a slightly different direction. The capabilities you are trying to implement are available in the Summer release without code. Yes - 100% declartively.
First make sure you have the summer release in your org. You can install the latest version from our Skuid Releases Page.
Your page will have two models.
- Table model. Retrieving more than one row with summary information on the object.
- Detail model. Retrieiving only one row with more detailed information on the object.
A few additional items for Detail model.
- In Advanced Tab - turn “Load model data on page load” off. You only want to show details when they are requested.
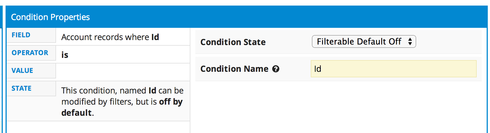
- Create a condition where its Record ID is filterable - The Value should be blank and the State should be Filterable Default Off.

Now create the row action on your Table. It should be of type “Run Multiple Actions.”
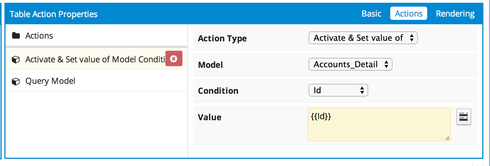
First action should be “Activate & Set Value of Model Condition” Here select the detail model and the condition you set up above.
Second action should be “Query Model” and it shoudl be the detail.
Now build your table and field editor combination and you should be golden.
An added plus is that when no model data is present, the field editor component will not show. This “automatic conditional rendering” will give your users plenty of information that nothing has been selected.
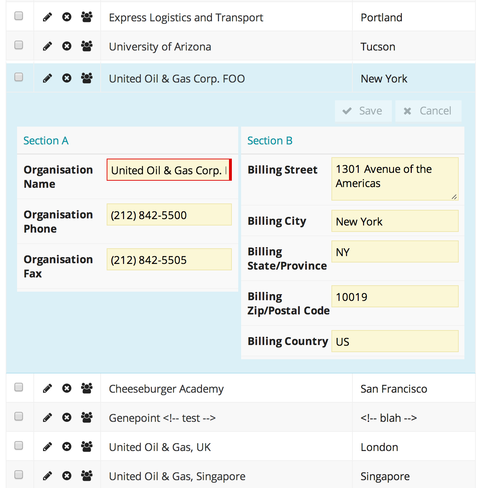
Now - an added bonus. Another way to achieve this result, without using two models or the actions framework, is to use popups or drawers as the row type. In the resulting section you can populate a field editor to edit the data. Popups have been around since Summer 13, but drawers are new. Here is an example of Account detail expanded as a drawer within a table:

Hope this gives you some direction.
Perfect! Thanks Rob!
Quick follow up question, is there a way I can:
a) Using your first example, load the first row in the ‘feeder’ table in the field editor by default?
b) Using a drawer, have the first row of the table expanded by default?
Thanks again
Sam
Good news bad news.
Set a default in the details table: This is perfectly doable.
- Create a second condition on the details model. It should retrieve the ID where the value is the ID from the first row returned by the Table Modle. This condition should be filterable default on. Give it a memorable name that is different than your other “filtering” condition.

- This will set the default load view correctly.
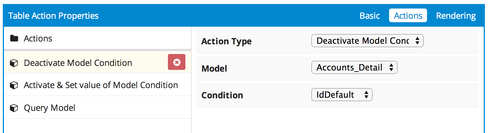
- In your row action button you need to add a third action to the top of the list: It will be “Dactivate Model Condition” Everything else stays the same.

Bad news: **Auto Expand first row of Drawer. ** This is not currently possible. Sorry.
Hey Rob - Auto-expand came up in a user design review recently. I haven’t had a chance to look in to this yet but is there a way to programmatically expand a drawer? Possibly triggering the click event or some other method? Thanks!
There are various DOM hacks you could do to trigger the drawer expanding / closing, such as triggering the click event on the Drawer Row Action’s icon, as you suggested.
Auto-expand is an interesting idea, though — for your use case, would you want to auto-expand Drawers for all levels, or just for a particular row in the table?
Hey Zack - Here’s some use cases we have: 1) On initial page display, if there is only one item in the table, auto-expand the drawer. In a large majority of our items, there will only be one related item in the table. 2) On a new record added to table/row, auto-expand drawer. When a row is added to a model, it displays at the top item in the table but then the drawer contents is where our users will edit the record (not the fields in the table itself) Having a table or drawer row action have the ability to auto-expand all, auto-expand first, auto-expand first if only one or no auto-expand would be a nice feature but the above two use cases are really what we’ve heard so far from users. Another item along these lines would be the ability to have an action be able to display drawer. This would allow you to create new row in action #1 then display drawer for it in Action #2. Along those lines, can you provide a quick sample of what you feel is the best (and most reliable) method to locate the appropriate row’s “open drawer” button based on a given row.id? Thanks!
Barry, I’m not going to provide any sample JavaScript to find a Drawer’s row action and toggle its click handler, just because we’d rather not publicly encourage unsupported hacks.
For (1) I like the idea of Auto-expand all, Auto-expand first, or No Auto-Expand. Seems to cover the majority of use cases. Of course we could always go crazy and have “auto-expand conditions” :)
If we were to provide an option to auto-expand drawers if the record is in Edit mode, that seems like it would satisfy use case (2), as newly-created records will be in Edit mode. But having Action Types in the Action framework to show/hide/toggle drawers makes sense as well.
Hey Zack - Thanks for the reply, understood about not providing the sample. I like the auto-expand conditions idea - although I’m guessing you already knew I would  Regarding auto-expand on edit mode, we have a use case where we have a page button that toggles the screen from “read” to “edit” mode for several different components. This avoids having to do a page refresh to go in to edit model. The reason that I mention this is that if the auto-expand was strictly conditioned to “edit” mode of the record, if I’m understanding correctly, then when the user clicked the “edit” button all drawers would auto-expand which wouldn’t be desired in our case. Not sure if that is how it would work but just want to point that use case out as you guys think through things. Really like the action framework capability idea. All types of possibilities that I could think of that it would provide.
Regarding auto-expand on edit mode, we have a use case where we have a page button that toggles the screen from “read” to “edit” mode for several different components. This avoids having to do a page refresh to go in to edit model. The reason that I mention this is that if the auto-expand was strictly conditioned to “edit” mode of the record, if I’m understanding correctly, then when the user clicked the “edit” button all drawers would auto-expand which wouldn’t be desired in our case. Not sure if that is how it would work but just want to point that use case out as you guys think through things. Really like the action framework capability idea. All types of possibilities that I could think of that it would provide.
Rob, Zach, thanks for your help! Exactly what I needed for my page. 
Rob, Zach, Hoping you can help with an issue Im having on the above.
I have a the models set up as described:
So should only be loading the first row of the AllProperty model by default. But when I load my page I get ALL rows from that model being displayed on the page.
Any ideas why that might be?
Thanks in advance.
Order is important for dependent conditions in models. Can you make sure your AllProperty model is above your Security Property model. You should be able to just drag it if that is the issue.
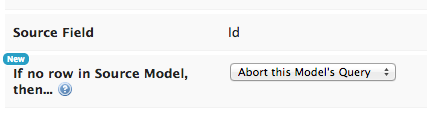
In the “Value” part of your Condition there should be a property called “If no row in Source Model, then…”, which you should set to “Abort this Model’s Query”. That way if there is no row in the “AllProperty” Model, your “SecurityProperty” Model’s query will not be run.

Ben, you’re right it was the model order. I hadn’t realised this was the case but will be very useful to know going forwards.
Thanks both for jumping on so quickly! Have a good weekend.
Hey Zach,
Just picking this thread back up, Are there any plans for this auto-expand functionality to be in any releases in the near future? Or any work-arounds you’ve heard about since that might be useful?
Thanks
/S
Sorry Sam, the autoexpand functionality is not currently scheduled. We have heard from several folks that it would be helpful, so its in line. Just not scheduled yet…
Thanks for staying on top of it…
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

