I have created 3 skuid pages each containing a table and then put them all together on one skuid page using a responsive grid. This has then been put in a lightning page to be used as the new home page for the sales team.
One of the 3 tables has reformatted the headings to appear in Red and the headings wrap around if the page is shrunk so they are not over their columns.
The 3 pages are:
Tasks - working fine
Expiring CSQ’s - working fine
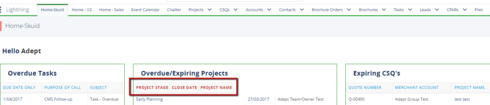
Overdue Projects - Red Headings
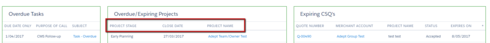
The really weird thing is when you preview the skuid page it looks fine. When you look at it in Salesforce the headings change.
Can you please tell me why the overdue projects table headings are different?
i have checked all the settings a and apart from the model data they are all the same.
Screenshots of the preview and the Salesforce view

Rhyannon,
What theme are you using in these pages and is it custom or standard? Also, what version of Skuid are you on?
Thanks!
I am using the Lightning Theme and we are on version 9.5.4.
I have sort of found the problem. I haven’t fixed it but I have come up with a work around. The reason they are red is because they are mandatory objects. Projects are the opportunity object that has been renamed. The 3 fields I was using are all standard mandatory opportunity fields so I can’t change that. I believe that was what was making them red.
What I have done is created UI only formula fields to bring through the data. The column headings are no longer red and they have stopped wrapping.
Why they were showing up fine in the preview and then turning red and wrapping in Salesforce, I still haven’t figured out. The column headings wrapping without the rows of data wrapping is not a good look.
The New issue that has arisen with my formula field is you can no longer click on the Opportunity/Project Name and go to the Opportunity!
So I have a red strange column heading or no link to the opportunity.
No need to use a UI Only field. I’ve run into the same problems and found some CSS workaround. It seems like Lightning adds their own styling when a field in a table is a required field
Here’s what’s automatically added:
.forceStyle .required {
float: left; /* this makes all the headers jumbled up*/
padding-right: 2px;
color: rgb(194, 57, 52); /* makes it all red /
font-weight: 700; / makes it bold */
}
So if you add this to a custom CSS snippet, it should override Lightning’s styling and remove the wrapping:
.forceStyle .required {
float:none;
}
If you don’t mind the red bold header, you can leave that alone. If you want to change that to match your other headers, just add the rest of the styling:
.forceStyle .required {
float: none;
color: #7bbfe4;
font-weight: normal;
}
If you’re experiencing the issue where the header’s heights are not even, you can add this to the same CSS snippet:
table { border-collapse: separate !important; }
Hope that helps!
Thank you so much!!
Rhyannon,
The column headers are turning red and looking different in Lightning because of a CSS issue (and you’re correct, it’s based on if the fields are required or not). We’re now aware of this issue and will let you know when it’s fixed in a future Skuid release. To be clear, though, the CSS workaround that Huyen gave you won’t be affected by the future release, so you won’t have to worry about that.
Thanks!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

