That title is a mouthful, but it is a radical behavior change from v9.5.17. We have a table that uses javascript to render one of the columns by looking up data from another model. In v9, each row is updated with the lookup data applicable to that row. In v11, each row is updated with the lookup data from the last row in the table. In other words, each row displays redundant information which is wrong, except on the last row.
The javascript used to render the field in table sets a condition on the secondary model, then queries the model with updateData(callback). The callback function calls the standard renderer, using data from the secondary model as value in the renderer.
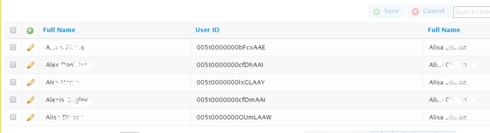
Although our use case involves a set of custom objects, you can see the behavior with the User object doing a redundant lookup to itself. The primary model is Users, the secondary model is Users2. There is no condition on Users; Users2 has a filterable condition on Id equal to a single specified value, on by default. Both models include the Id and Name fields.
The Table on the page displays Name and Id with the standard renderer. A third column is also the Name field, but it is rendered by a javascript snippet. The snippet looks like this:
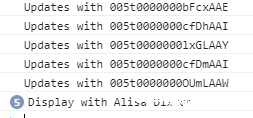
var field = arguments[0]; var userId = field.row.Id; var mymodel = skuid.model.getModel("Users2"); var condition = mymodel.getConditionByName("Id"); mymodel.emptyData(); mymodel.setCondition(condition, userId); console.log('Updates with ' + condition.value); mymodel.updateData( function(result) { updateDone(result) }); function updateDone(result) { console.log('Display with ' + mymodel.data[0].Name); //skuid.ui.fieldRenderers[field.metadata.displaytype].read( field, mymodel.data[0].Name ); skuid.ui.getFieldRenderer(field.metadata.displaytype).read( field, mymodel.data[0].Name ); } This is the result in v9.5.17: 
This is the result in v11.1.6:
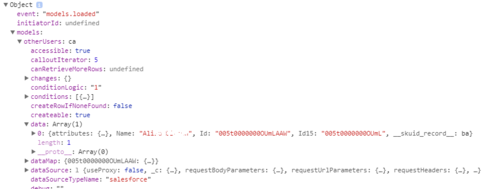
The console log shows that the script is not waiting for the for the updateData() to complete.
Is this a bug, or is it an undocumented change of behavior in Millau?
If this method needs coding of a deferred promise, some sample code would be appreciated.
FWIW, I’ve also tried adding _return result_ to the callback function, testing _result_ for totalsuccess (which seems not to be an attribute of the object), and returning the entire mymodel.updateData(…) call.