Joe,
When I create a table and add a sticky header I don’t see the problems you’re experiencing. Here are some questions to help investigate:
- What version of Skuid are you on?
- Do you have any custom CSS on your page that could be interfering with the styling of your table?
- Are you using a custom theme or a standard theme?
- Either way, can you check on your themes page to see if you can update your themes?
Thanks!
Amy
Hi Amy,
We are on version 9.3.3
No custom CSS on this page
Custom theme that was cloned from a standard theme
No updates on the themes tab
Is that tabset or table in a page include?
It is a page include and then a table in a tab set.
By itself it is a table within a tab set.
Joe,
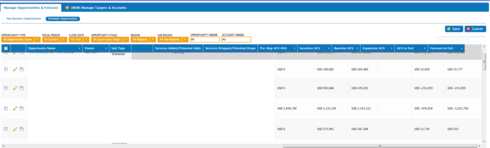
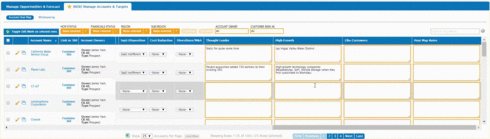
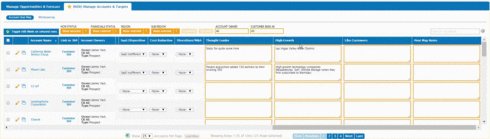
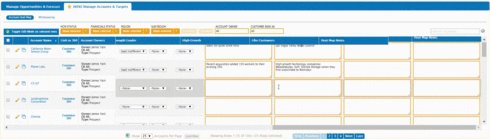
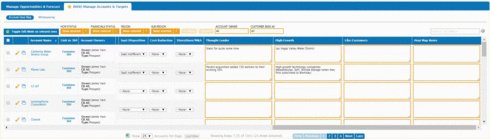
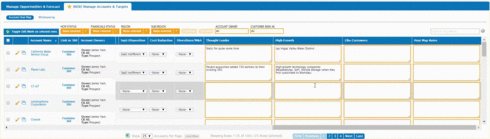
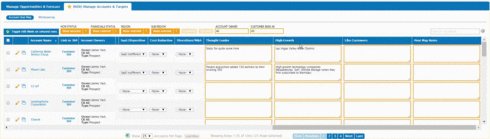
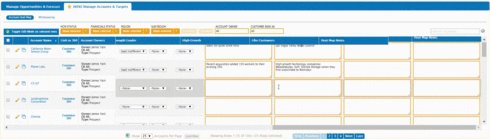
It looks like you’ve found a bug. If you have a table with a sticky header, and it looks at a model that doesn’t load model data on page load, after you query that model it causes the weird behavior you see where the check all checkbox is checked and the header shifts left. To fix this you can either load the model data on page load or not use a sticky header (admittedly not ideal). Alternatively, you can leave everything the same but have the users scroll right before they scroll down. Then, when they scroll down the checkbox isn’t checked (though the labels still shift). We’ll let you know when this is fixed in a future release.
Hi Amy - Do you happen to have a timeframe on this fix? OR a potential temporary work around?
We’ve rolled out some functionality to a fairly large group of our users(500+) and are frequently receiving feedback/complaints about this issue.
Joe,
Thank you for your patience! Skuid has fixed the issue you raised regarding “Sticky Header Shifts left if model empty then queried” (issue CORE-49) in the new Brooklyn Update 1 - Iteration 7 (9.5.7) release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade. Please let us know if you continue to encounter any problems with this issue after upgrading.
Thanks again for alerting us of these issues!
Hi Mark - The issue is still not fixed for us. I am testing in a freshly upgraded full copy sandbox and made sure the themes were updated. The headers are still shifting on me.

Hi Josef, I’m sorry to hear that this issue persists for you. I’m having trouble reproducing this issue in Brooklyn Update 1, Iteration 7 with my test page, so I have a few followup questions, if you don’t mind:
- Can you tell me which theme you’re using, or if it’s custom, which theme it was based on?
- Do you have custom CSS that would affect the size of any of the table elements?
- Which browser(s) are exhibiting this behavior?
- Is this behaving just like it did before you updated to your new Skuid version?
- It is a custom theme and I believe it was cloned from the default theme, but I am not sure.
- No custom CSS
- Chrome and Firebox. I haven't tested with IE.
- Kind of. Before the page headers where shifting regardless of while in edit mode. This go around it seems to only be happening when a table row is being edited.
We have a couple things we’d like to suggest:
1) Could you try switching the page to a different theme and test the behavior?
2) Could you recreate the behavior in a simple page (with default fields and objects) and share the XML? It sounds like there’s a specific aspect of your page that we’re not recreating, and this might be the fastest way to search out what it is.
Still nothing. I made the page very basic and included standard fields.
I didn’t change any of the models etc, but I removed our JS that was in the page.
Customer
Prospect
&nbs
Unfortunately, it looks like some of the XML was truncated because it was too long for the Community portal. Have you checked to see if this is happening for all themes, or one in particular? And, are you able to reproduce the sticky header issue in a basic page with no custom objects or fields?
May I email you the XML?
The issue is happening regardless of theme and I am unable to reproduce it with a basic page.
Hello Skuid Community ~
Skuid created a fix for this issue in the new Brooklyn Q2 Point Release - Iteration 2 (10.0.2) release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
Hello Skuid Community ~
Skuid created a fix for this issue in the new Brooklyn Q2 Point Release - Iteration 2 (10.0.2) release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
Hi Stephen,
The issue is still happening in our environments. I upgraded one of our sandboxes to 10.2 and updated the themes, but the sticky headers are still shifting to the left when scrolling down on the table.
Have you updated your themes since upgrading?
Yes, the themes are updated.
Hi Josef,
Thank you for your patience! Skuid implemented a fix in the new Brooklyn (9.5.10) and Brooklyn Q2 (10.0.3) releases which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes when you upgrade.
The issue is back…but in Lightning now. Recently upgraded to 11.2 to test in sandbox and noticed that the table column headers are shifting while using table in Lightning console. I’m using the Skuid provided Lightning Design Theme.