I created this codepen https://codepen.io/nickfs000/pen/bYWEJB to update a current css class with an update css class by means of a toggle. However, when I try setting this up in our skuid environment, nothing happens when I click the button.
No errors show up in the counsel.
Here’s more info, and wondering where I’m going wrong with the syntax or skuid setting?

Skuid page with Button placed in page layout (More Detail).
Simple css syntax created to test in skuid. This css syntax should replace the current css syntax (.nx-cal-event) in skuid as shown in the codepen.:
.nx-cal-event-more { border-radius: 1px!important; }
jQuery syntax for the More Detail button:
$(document).ready(function() { $("button").click(function() { $(".nx-cal-event").toggleClass("nx-cal-event-more"); }); });
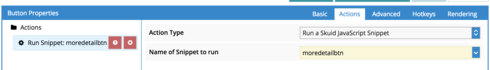
In-Line (Snippet) name: moredetailbtn
Button properties Action set as:
Thank you in advance!

